わたしはYouTubeの収益化を担当して今はVTuberのプロデュースをしています。この経験を通して、これからYouTubeやその他の動画を編集したい人に「Macを買ってFinalCutを使ってください」とはちょっと言えません。
ここではもっと安いFilmoraを使って、アニメーションで画像を動かす方法を解説していきます。
- 動画編集のアニメーション?キーフレームとは?
- Filmoraの動画に画像を使うやり方
- Filmoraのアニメーションでキーフレームを打つ
- Filmoraのアニメーションとキーフレームの関係
- Filmoraでアニメーションの長さを調整する
- Filmoraでアニメーションのキーフレームが打てない!?
- Wondershare Filmoraの使い方まとめ
動画編集のアニメーション?キーフレームとは?
動画編集で使うアニメーションとは、日本のアニメのように手足や顔を動かす機能ではありません。画像であれば、全体的に画像をスクロールさせたり、ズームインしたりするような使い方をアニメーションと呼びます。
この記事では、このように画像をスクロールして動画にする使い方を解説していきます。

動画編集のアニメーションで必ず出てくる用語が「キーフレーム」です。今回は、アニメーションの始めと終わりの位置を決めるキーフレームの使い方をするので、まずはこの使い方で覚えてしまうといいと思います。
Filmoraの動画に画像を使うやり方
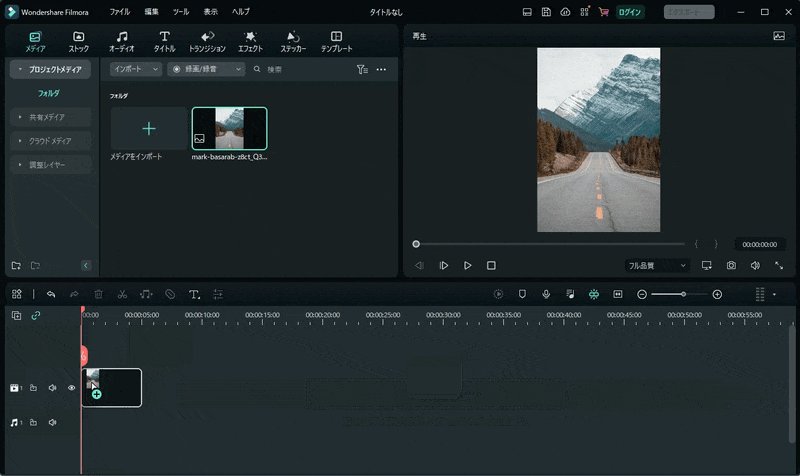
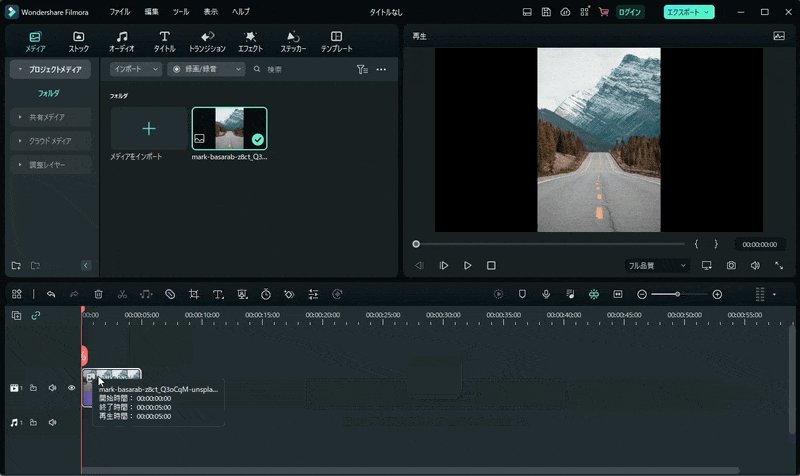
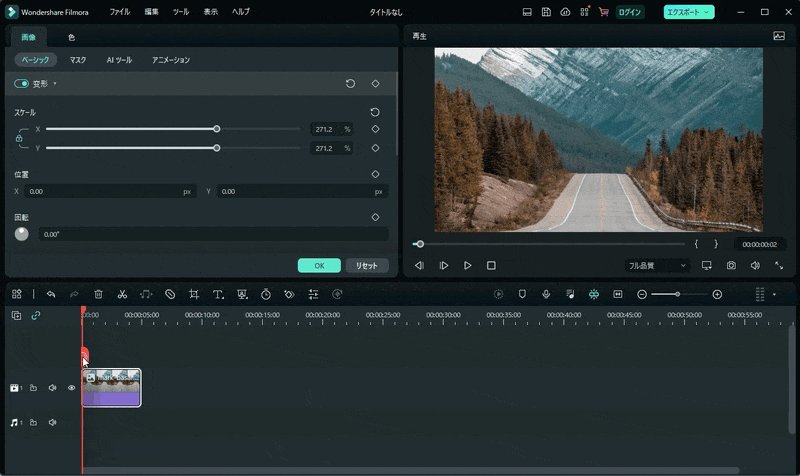
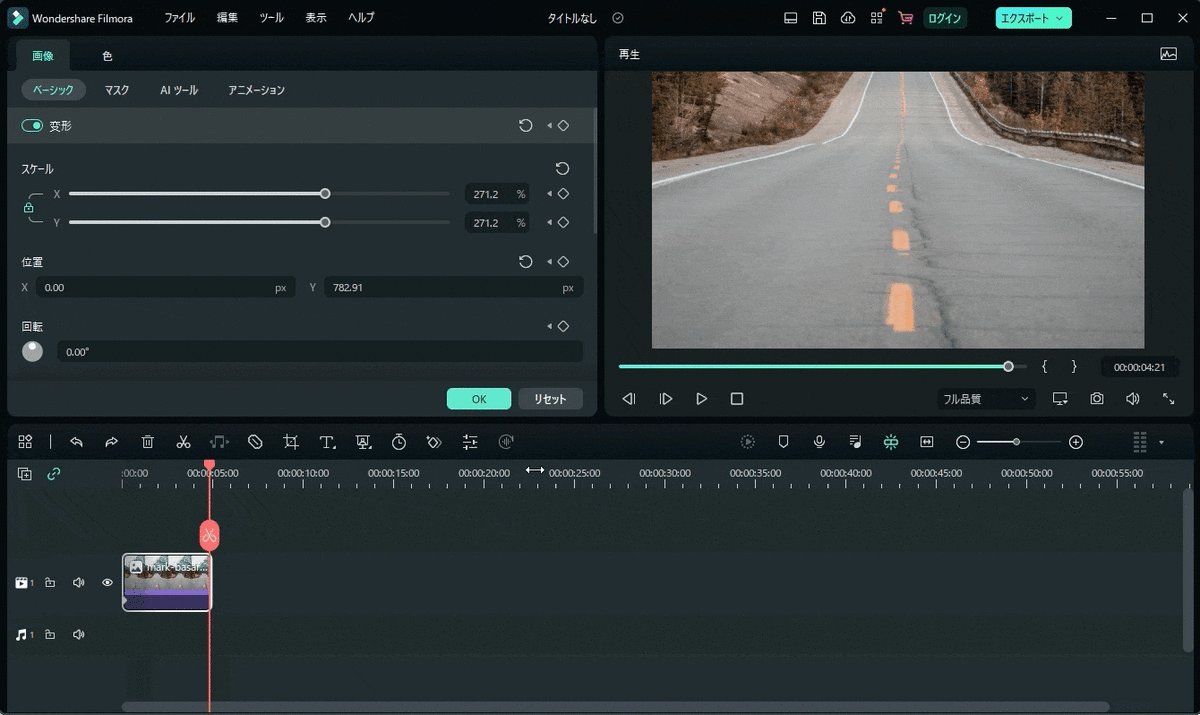
まず動画のタイムラインに画像を配置します。

横画面の動画に縦画像を配置したので左右に余分な黒い帯があります。
タイムラインの画像をダブルクリックして、画像を端いっぱいまで拡大します。

では、この画像を動かしていきましょう。
Filmoraのアニメーションでキーフレームを打つ
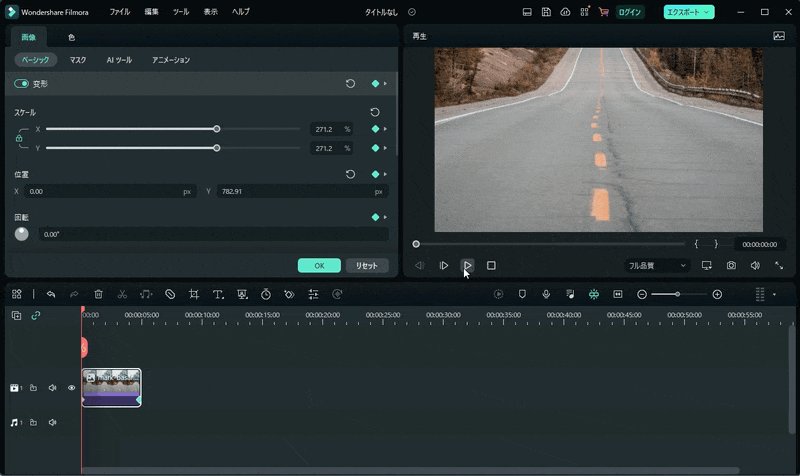
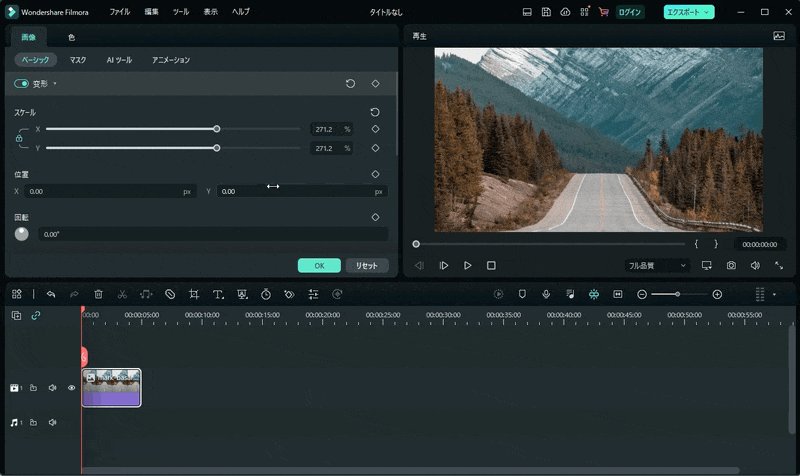
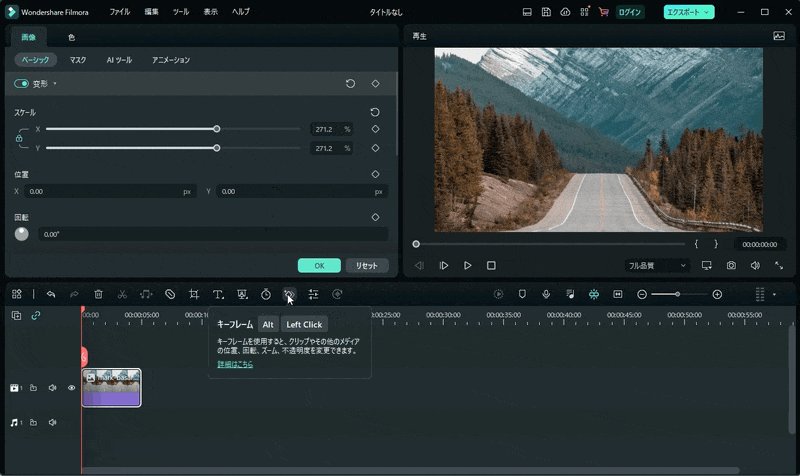
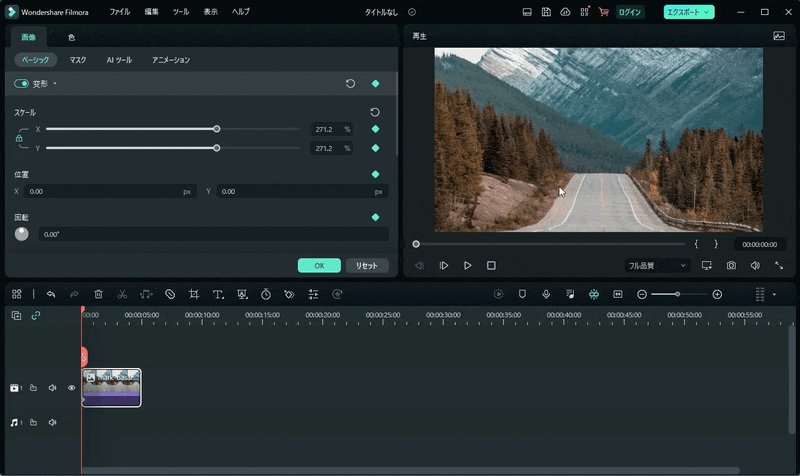
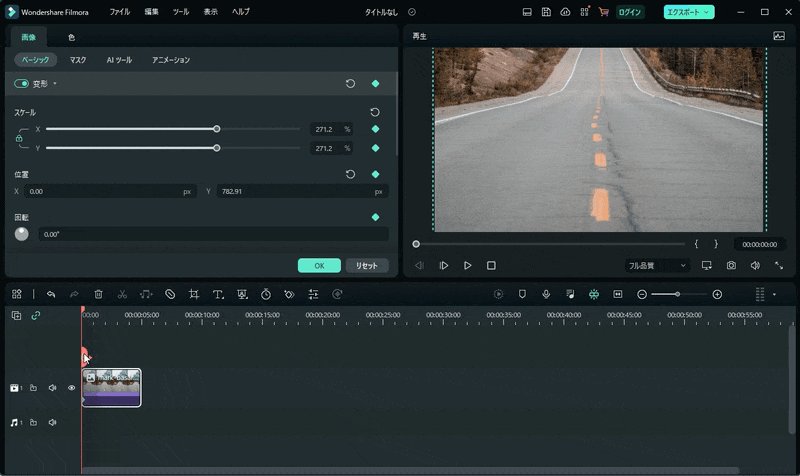
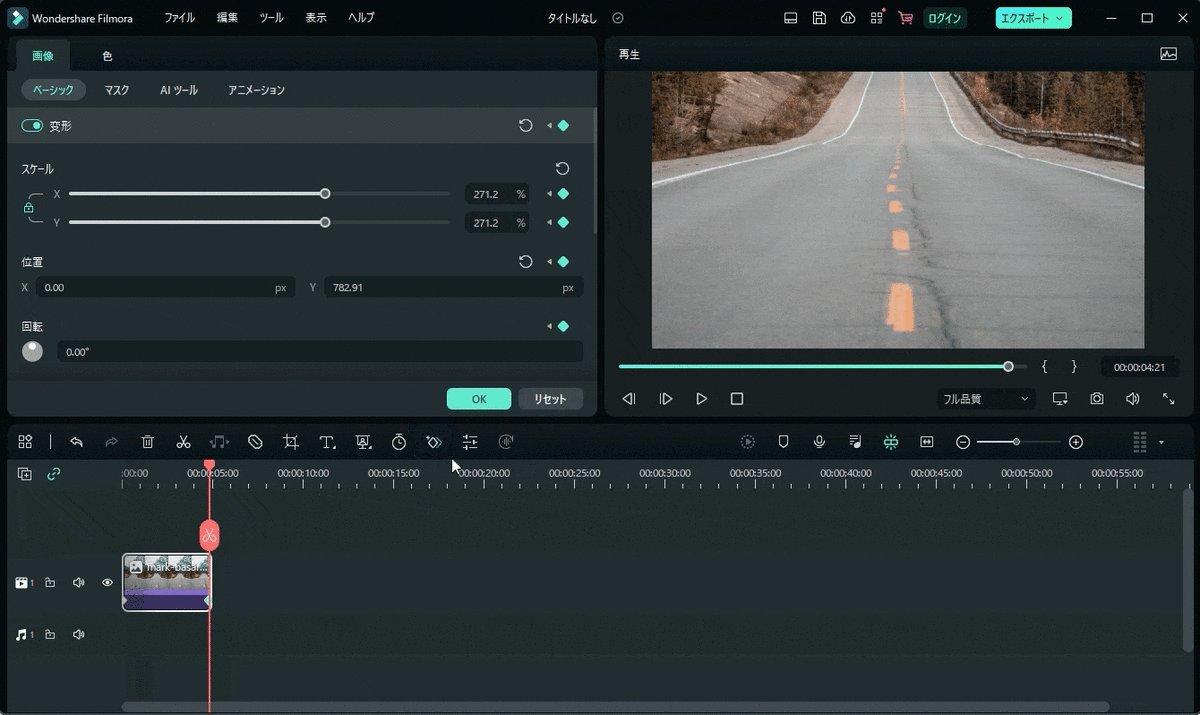
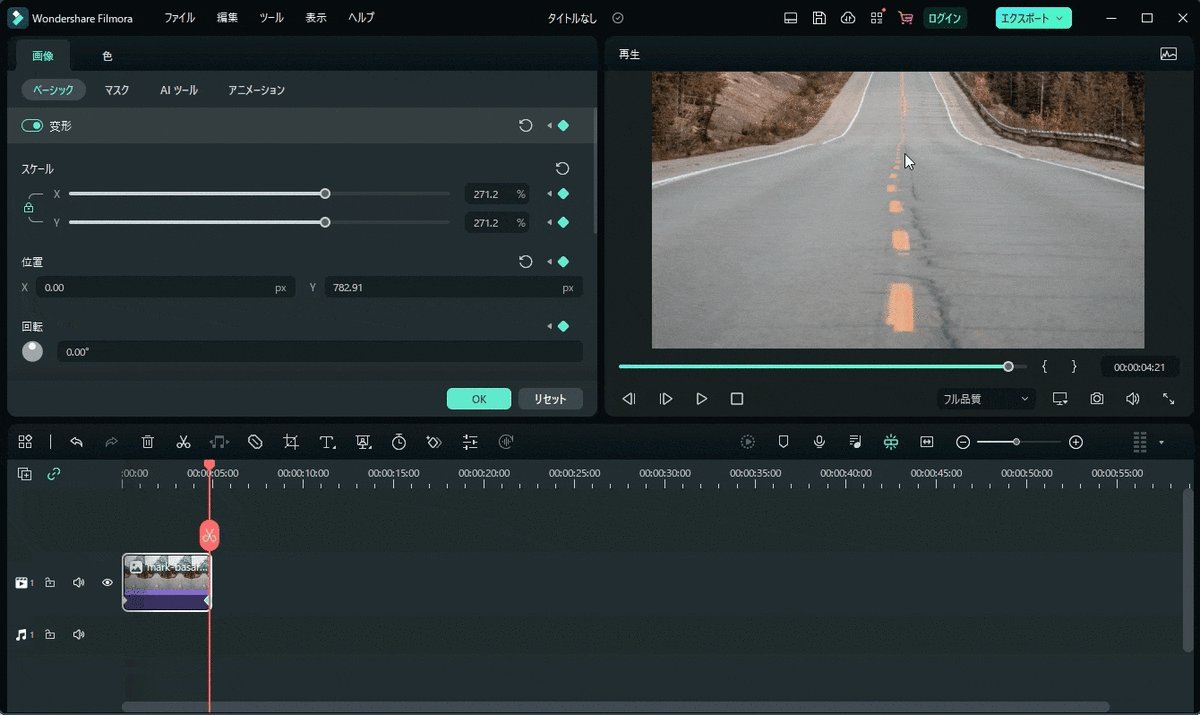
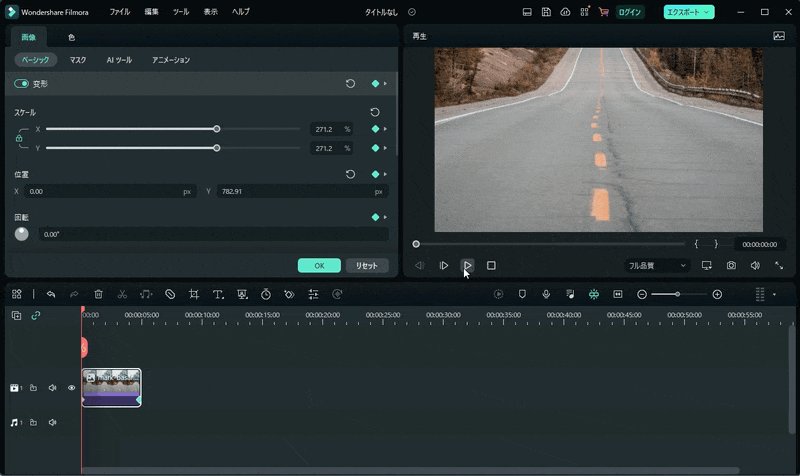
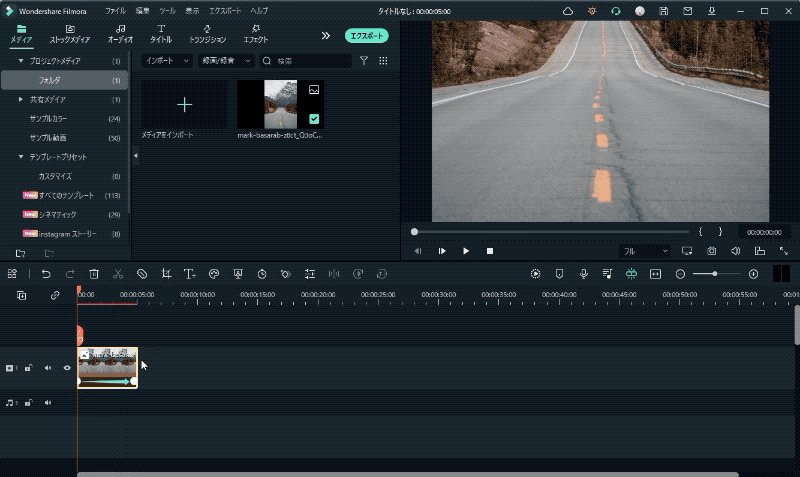
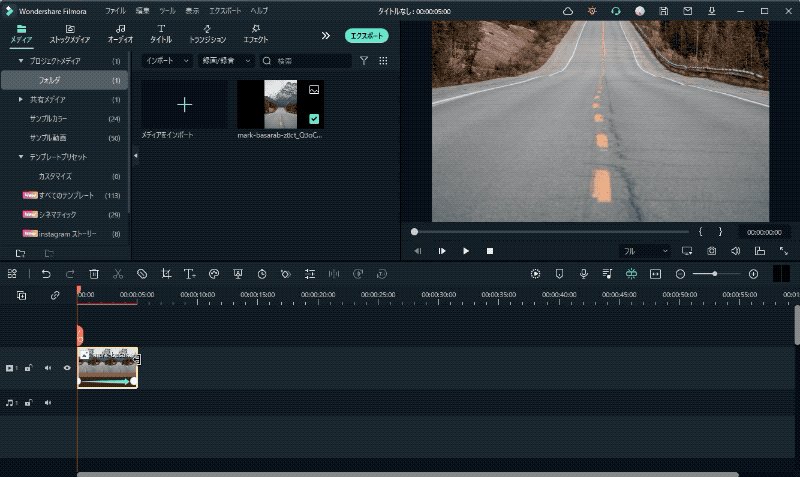
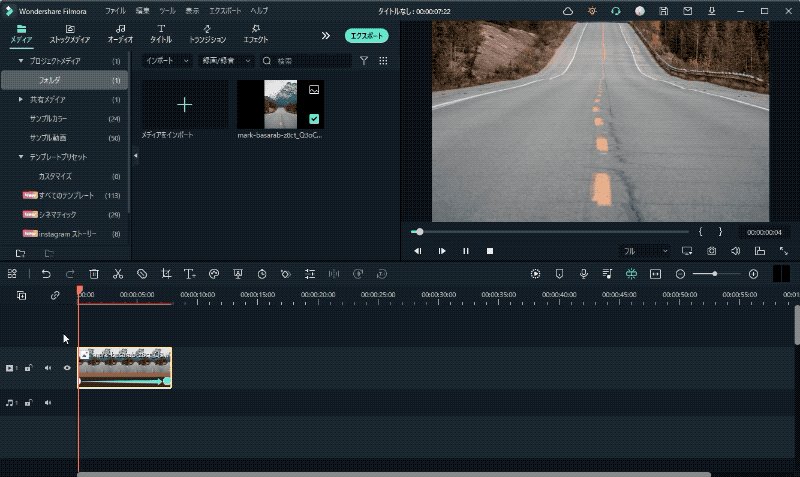
画像の一番最初に再生ヘッドを置いたままで、キーフレームボタンをクリックします。

Filmoraのバージョン11までは、右クリックして「アニメーションを追加」を選択していたのですが、バージョン12からは「キーフレーム」ボタンで追加するように変更されました。

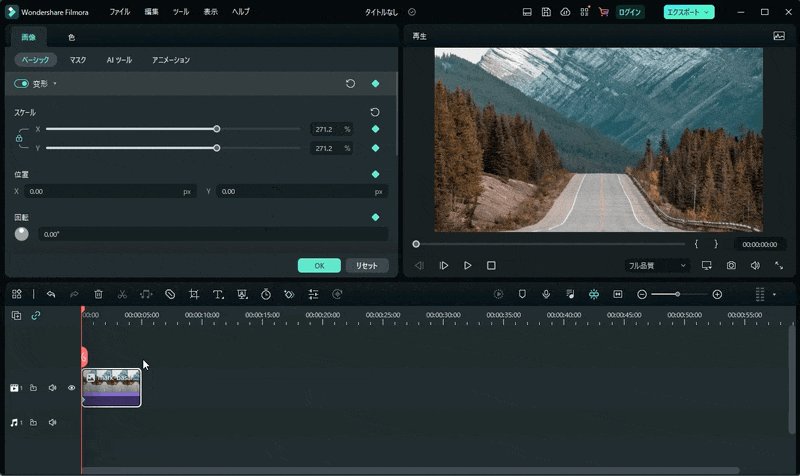
キーフレームボタンをクリックするとキーフレーム「●」が追加されます。
この位置からスクロールを開始するタイミングのキーフレームです。

このキーフレームの位置からスクロールを始めるので、スクロールを開始する画角、つまり動画として表示を始めたい位置を決めます。

これで、動画はこの道路の映像から始まることになります。
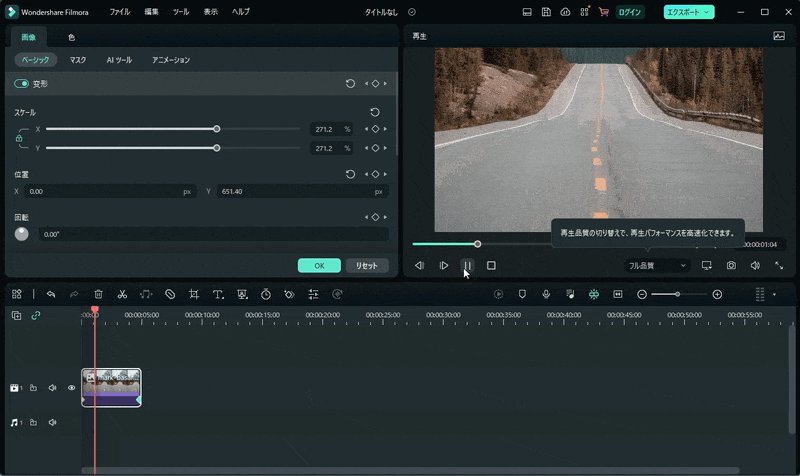
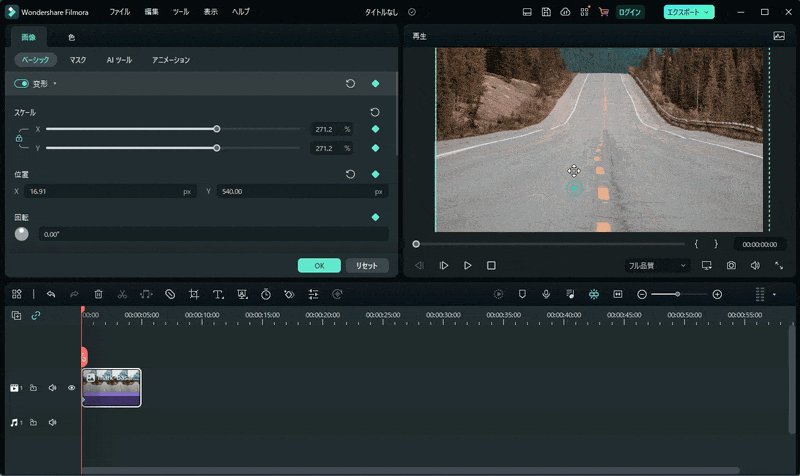
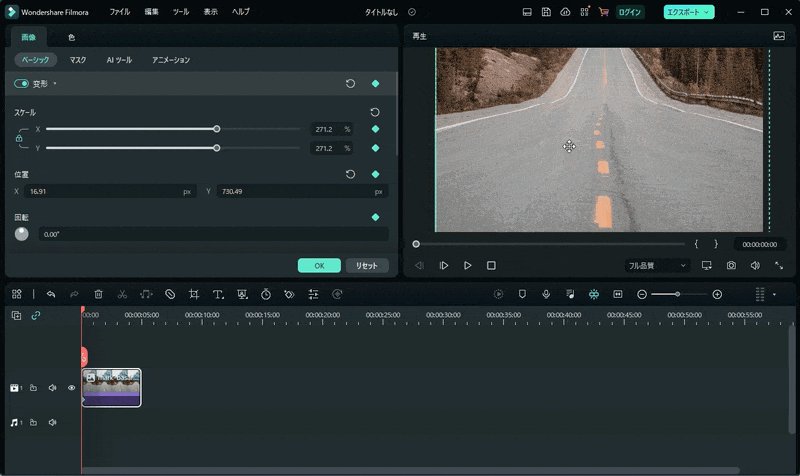
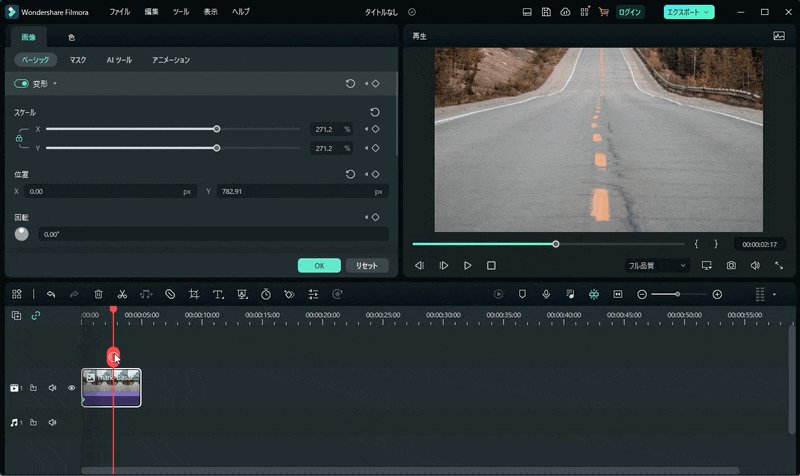
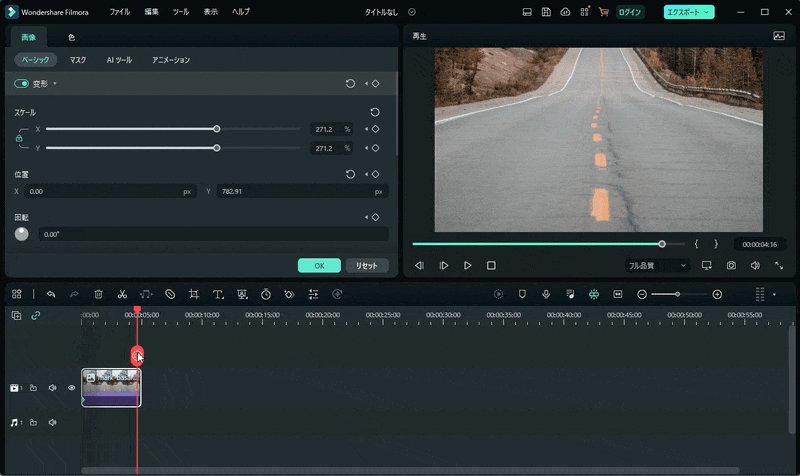
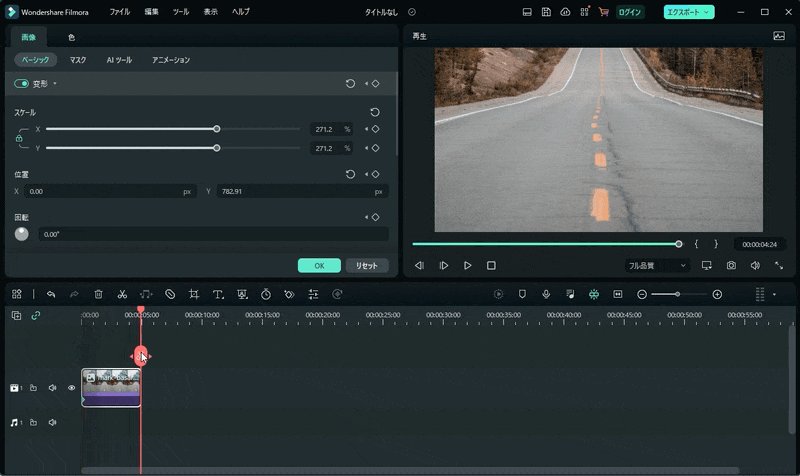
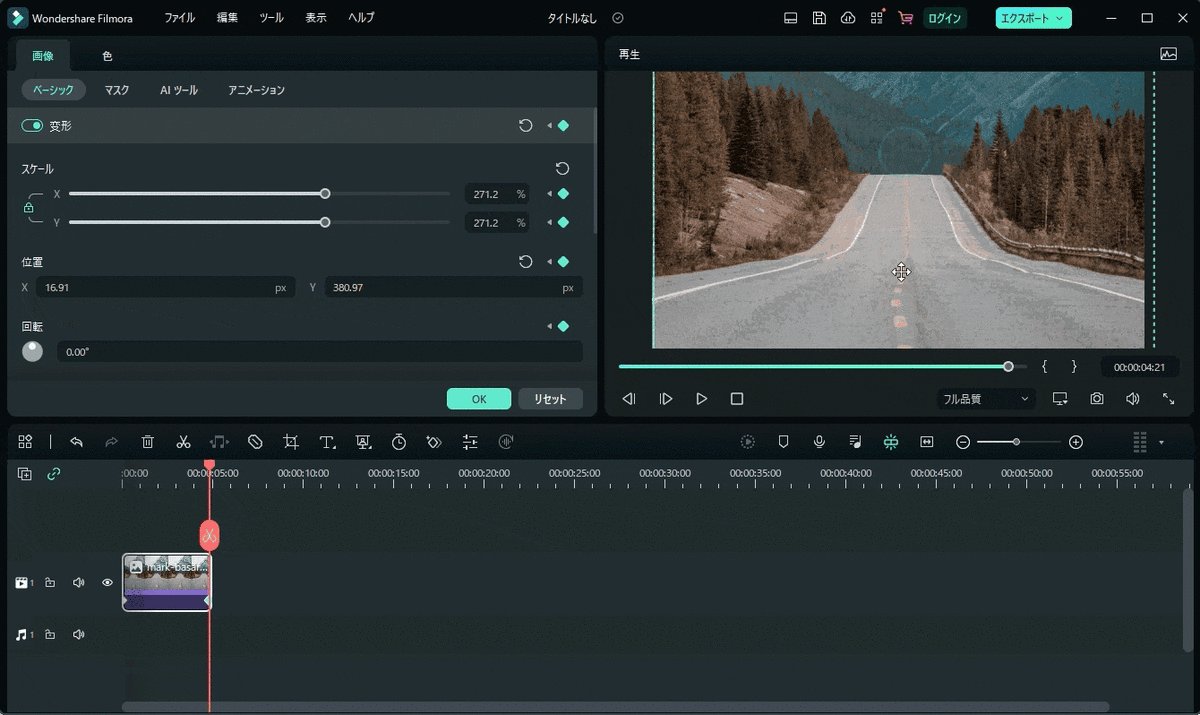
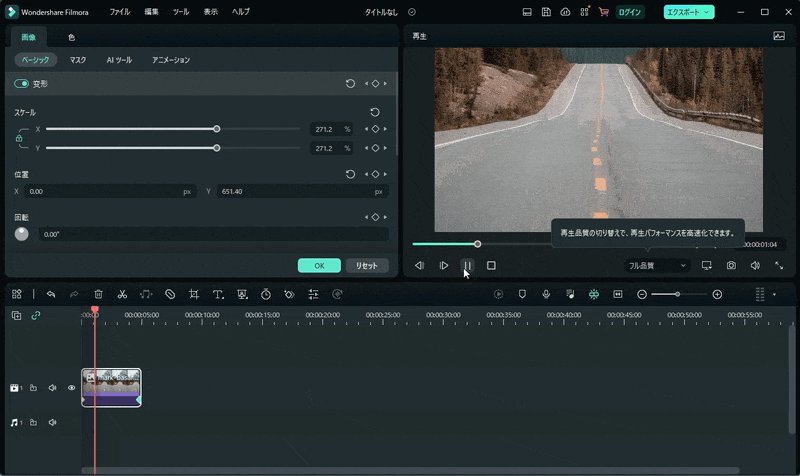
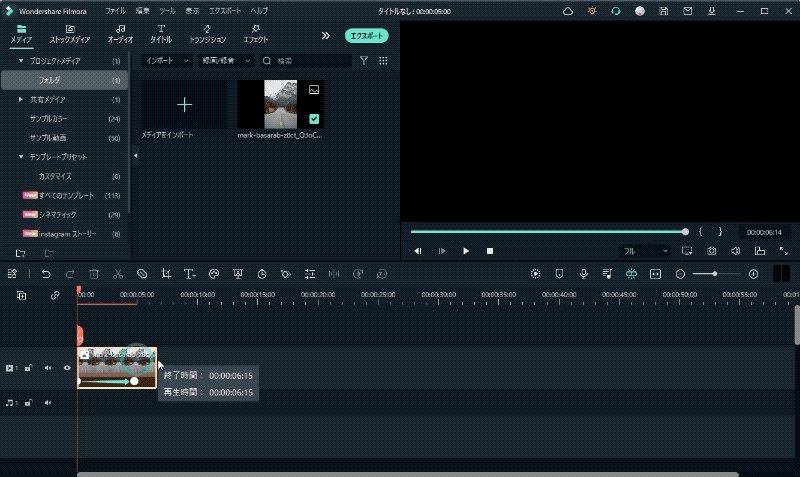
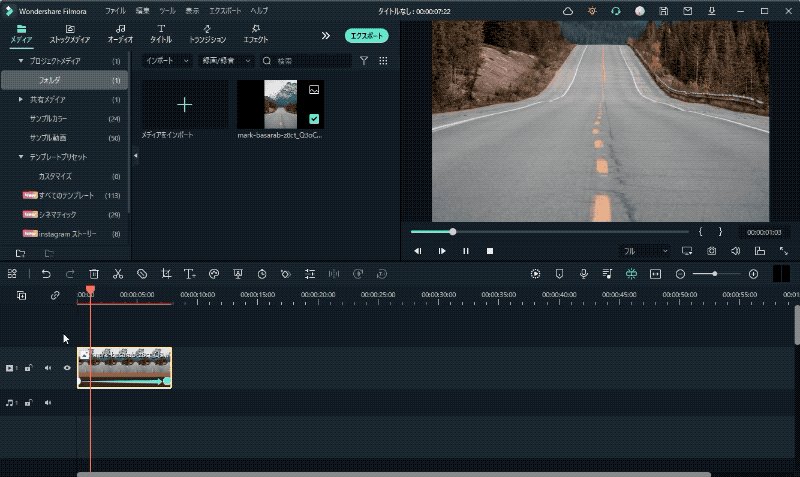
次に画像の最後のほうに再生ヘッドをドラッグします。

キーフレームボタンでキーフレーム「●」を打ちます。
ここが、スクロールを終了させるタイミングのキーフレームになります。

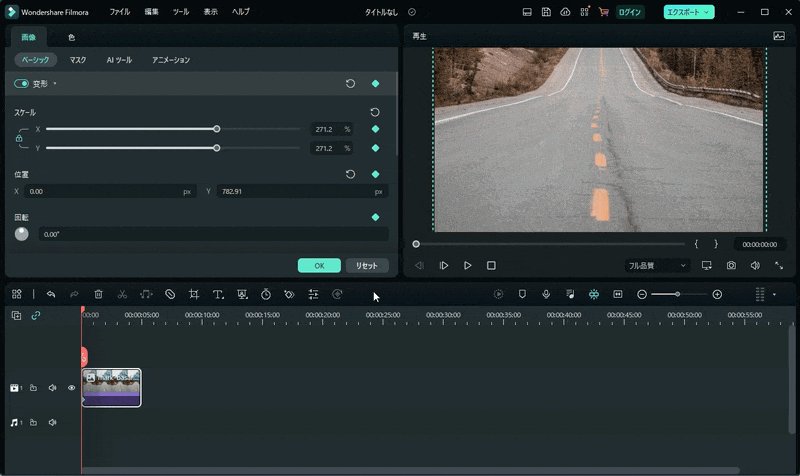
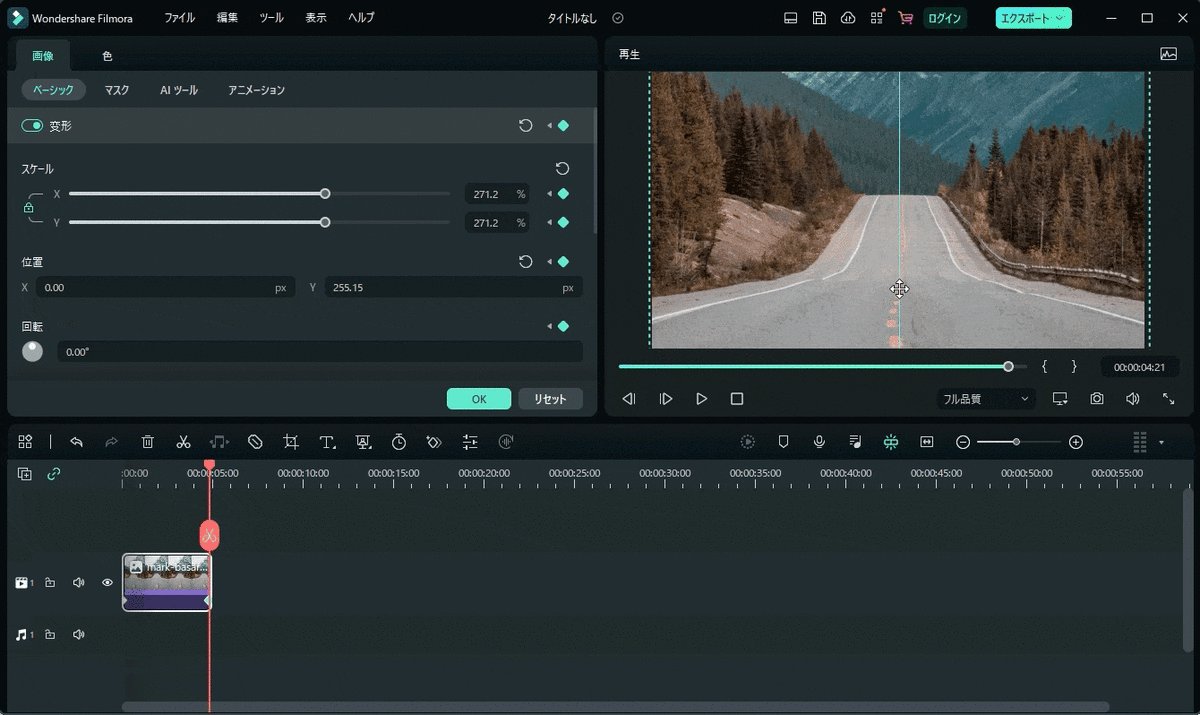
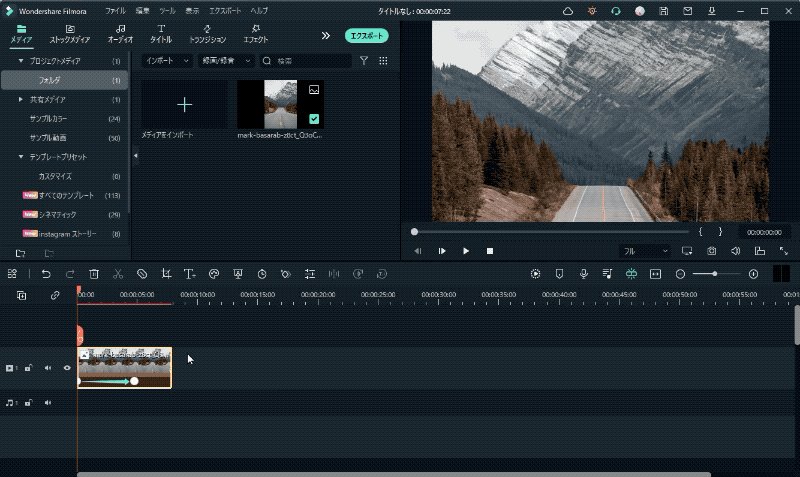
このキーフレームのタイミングで、スクロールを終了させる位置(画角)を決めます。

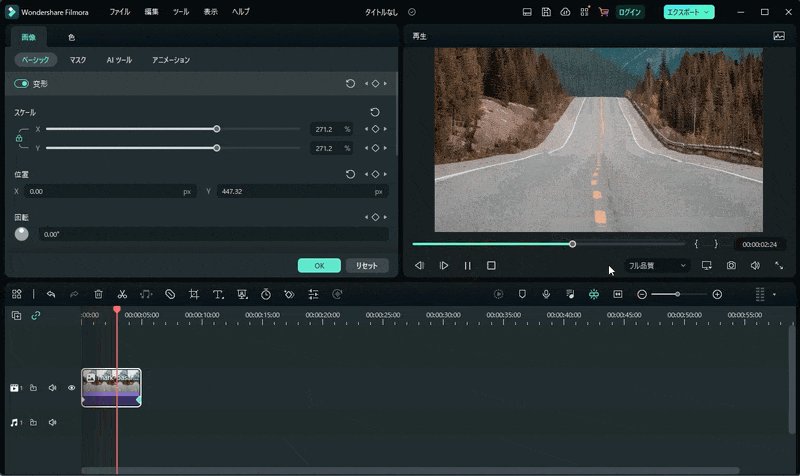
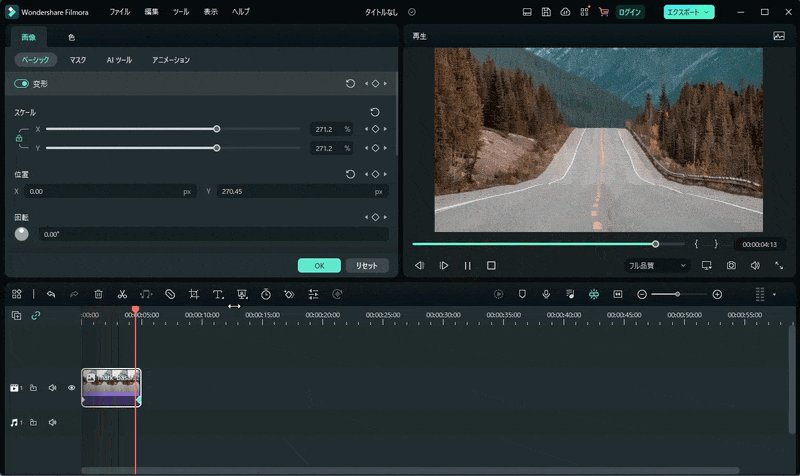
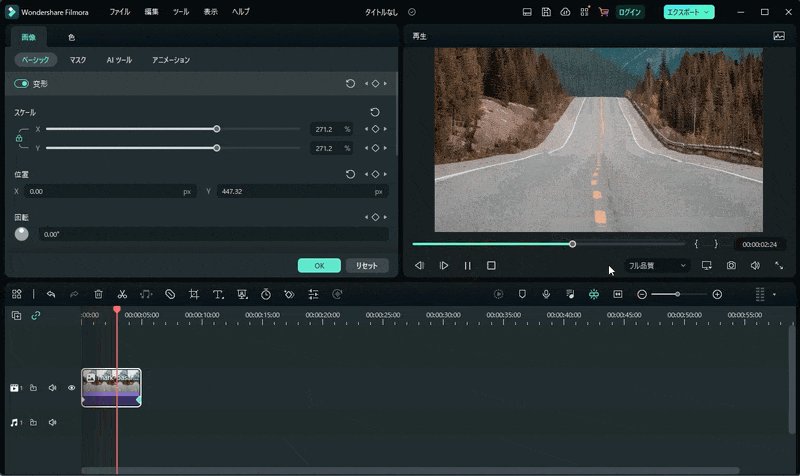
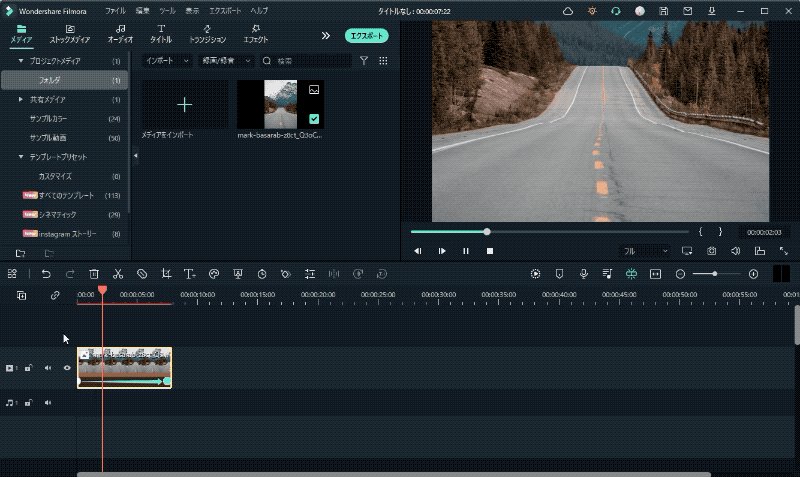
これでアニメーション(画像のスクロール)ができました。
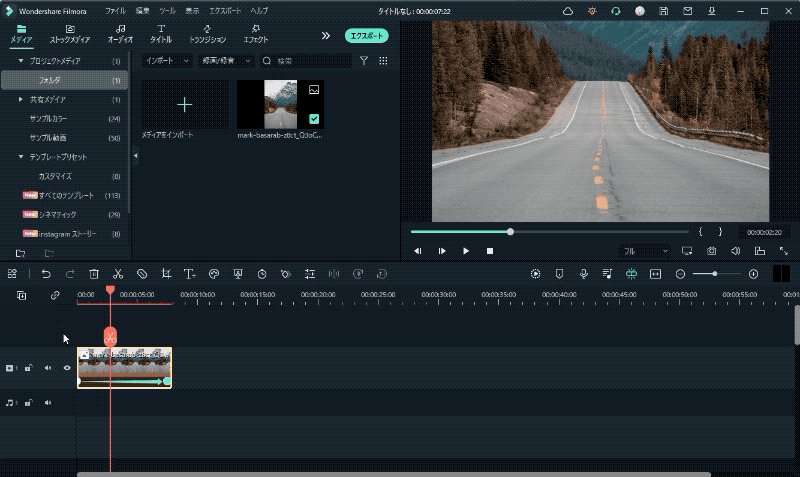
プレビューで再生してみると画像全体がスクロールしています。

Filmoraのアニメーションとキーフレームの関係
このキーフレームの考え方は動画編集アプリ共通の考え方ですが、ちょっとわかりにくいかもしれません。今回はこのようなキーフレームの設定になっています。
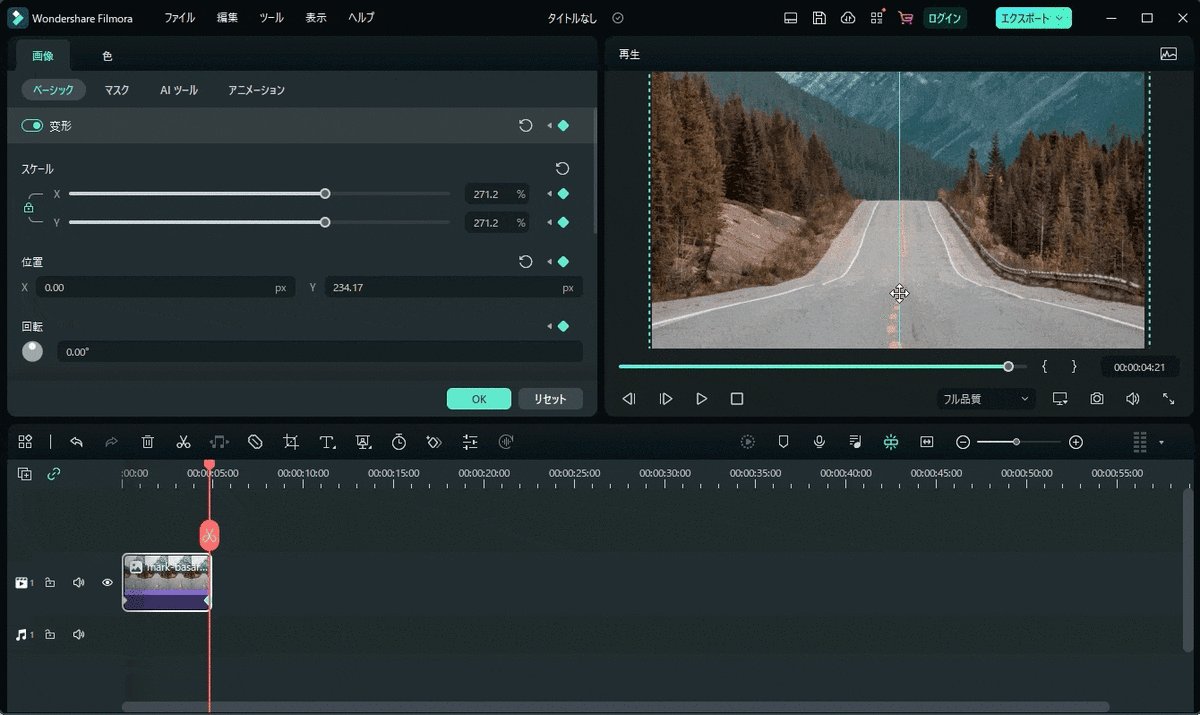
キーフレーム(0秒):x=0, y=268
キーフレーム(5秒):x=0, y=-54
つまり、5秒かけて縦に322ピクセル動いているわけです。
アニメーションはズームインにも使えます。
ズームインにキーフレームを使う場合はこのような設定になります。
キーフレーム(0秒):スケール1倍
キーフレーム(5秒):スケール3倍
この設定だと5秒かけて3倍までズームインすることになります。
こちらの記事ではズームインするやり方も解説しているので合わせて読むとわかりやすいかもしれません。
Filmoraでアニメーションの長さを調整する
ちょっと5秒では短い、という場合には長さを調整することもできます。
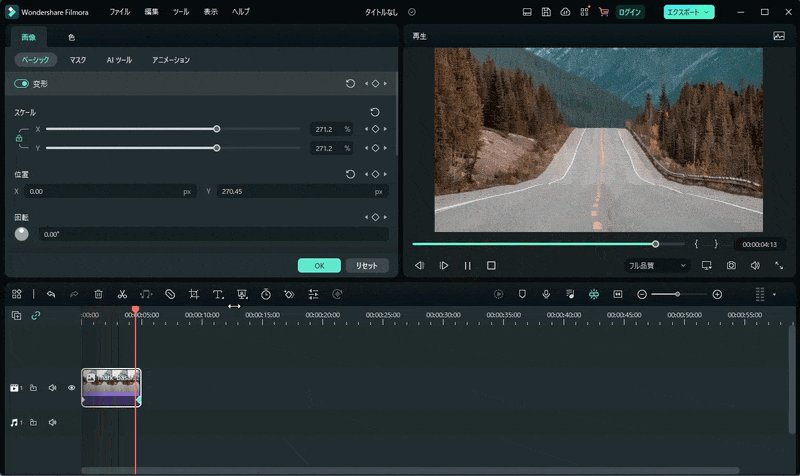
まず動画全体の長さをドラッグして伸ばします。

そして、スクロール終了のキーフレームの位置も後ろへドラッグします。

これで全体的に長くなって、アニメーションもゆっくりになります。

Filmoraでアニメーションのキーフレームが打てない!?
Filmoraは最新のバージョンがFilmora 12となっています。
Filmora 11の場合キーフレームは有料版でないと使えません。
試用期間が終わるとキーフレームを使ったアニメーションは試せなくなります。

バージョン12では、無料プランでもキーフレームを試すことができるようになっているのでアップデートすると良いでしょう。
画像を動かす手法は、簡単にPVっぽい動画を制作できるので、よく使いますよ。
FilmoraはAmazonに公式ショップがあって、よくセール価格で売られています。
もしセールをしていたらお得に購入できますね。
Wondershare Filmoraの使い方まとめ
YouTube動画を作るWondershare Filmoraの使い方まとめ
YouTuberのようなカット編集をFilmoraで動画編集する使い方
FilmoraでYouTuberっぽいテロップ字幕を作る使い方
エフェクトとトランジションを使ってYouTubeの終了画面を作成する