わたしはMacのフォトショップとFinal Cutを使って、YouTubeチャンネルの収益化を担当しました。この記事ではWindowsのフォトショップを使ってYouTubeのサムネイルを作る基本的なやり方について解説していきます。
YouTubeのサムネイルに使うフォントについて
ほとんどのYouTuberがMacのフォトショップを使ってサムネイルを作っていると思います。Macを使っていると「ヒラギノ角ゴシック」というフォントが使えるので、簡単に見栄えの良いサムネイルを作ることができます。
Macのフォトショップを使うのであれば「ヒラギノ角ゴシック」を使っておけば大丈夫です。
Windowsの場合には角ゴシックがインストールされていません。
そこでわたしはよくM+フォントというフォントを使っています。このフォントを使えるようにする方法はこちらの記事で解説しています。
この記事でもM+フォントを使っていきます。フォントは後からでも追加できるので、まずはYouTubeのサムネイルをどうやって作るのか見ておいても良いと思います。
YouTubeのサムネイルをフォトショップで作る方法
わたしはいつも動画の内容がよくわかるように、動画のスクリーンショットを撮ってサムネイルに使っています。
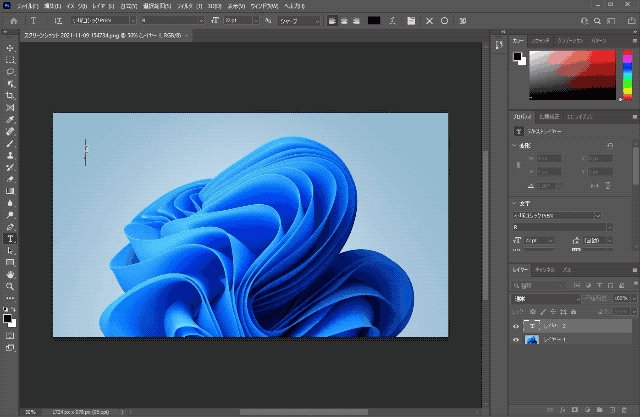
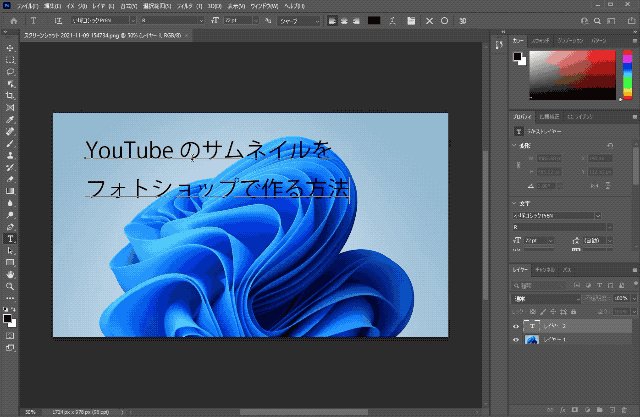
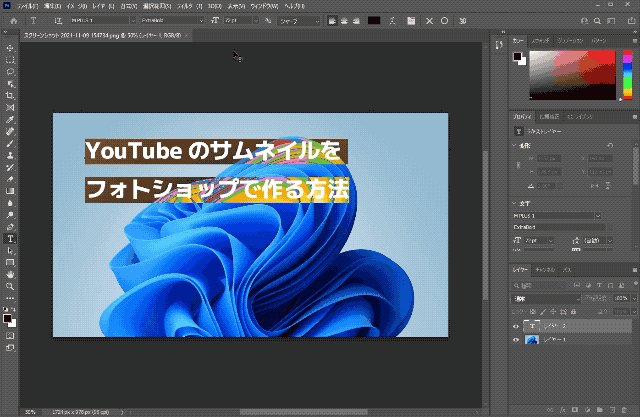
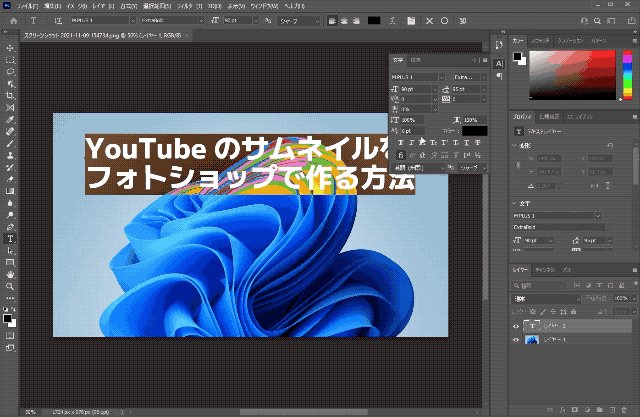
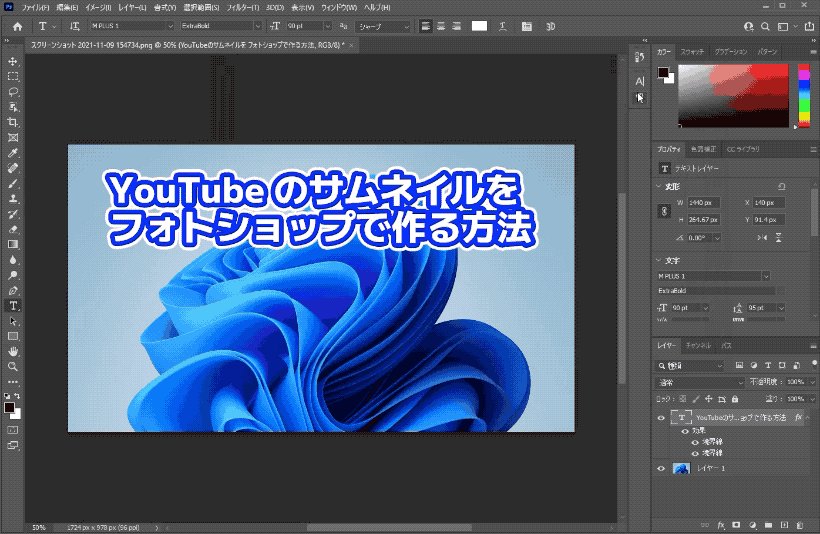
今回もスクリーンショットを撮って保存した画像ファイルを開きます。

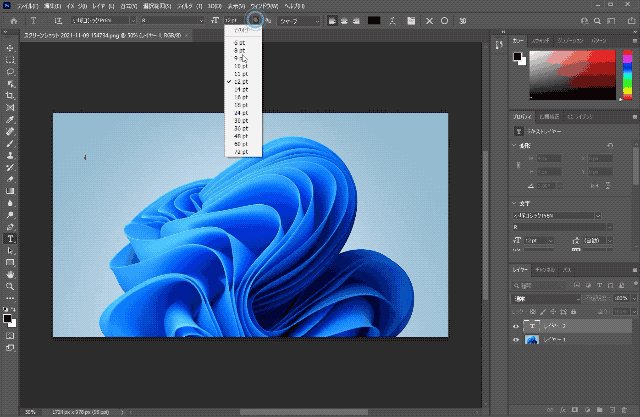
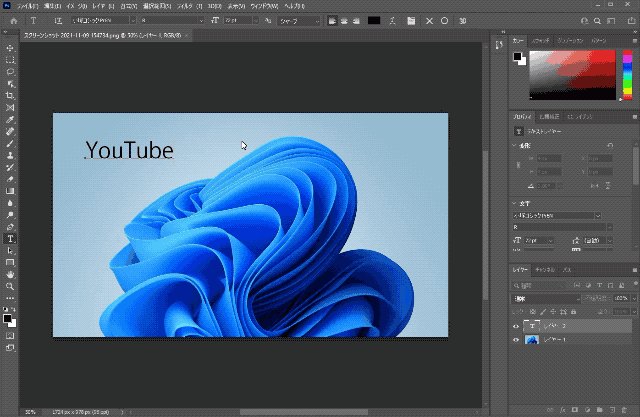
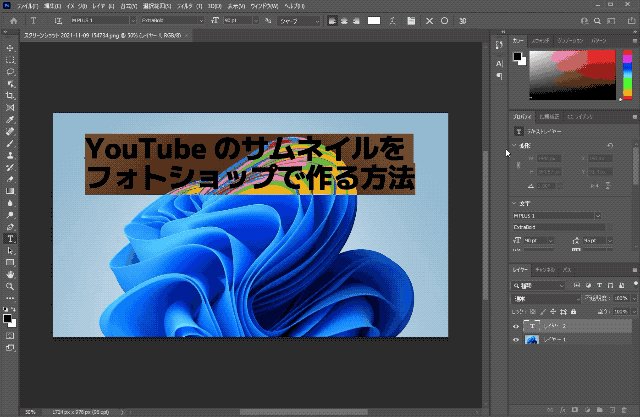
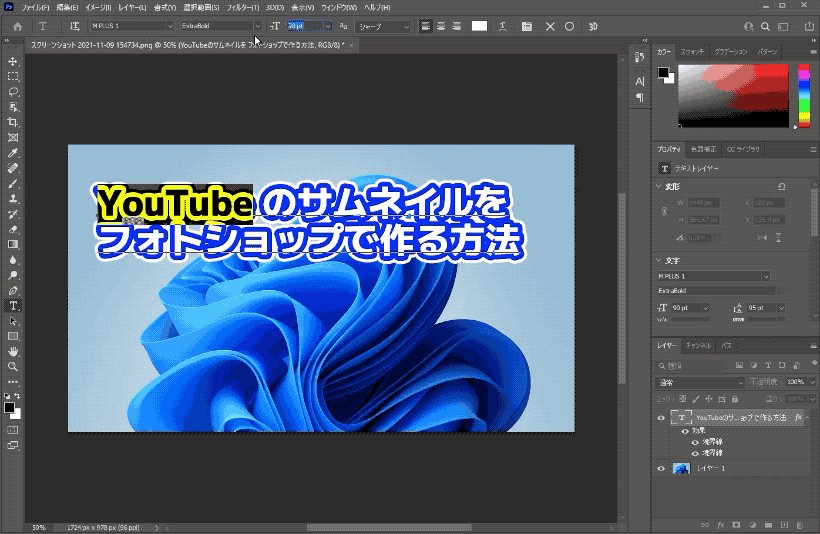
「横書き文字ツール」をクリックして、動画のタイトルを表示したい部分をクリックします。

とりあえず文字の大きさを「72pt」にしておきましょう。

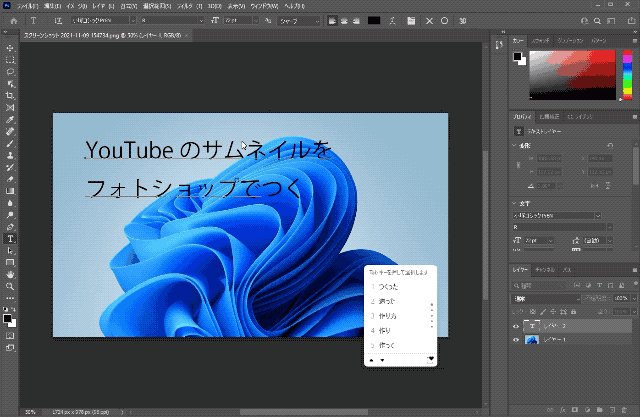
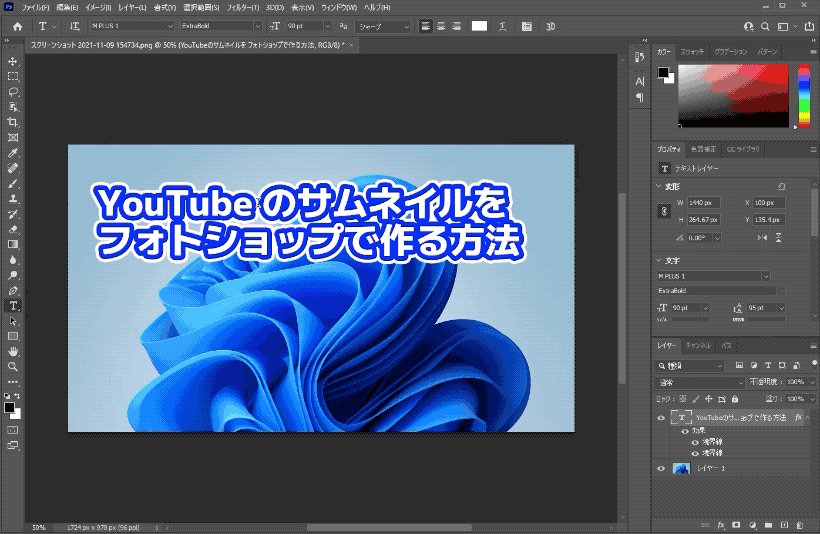
動画のタイトルを入力していきます。

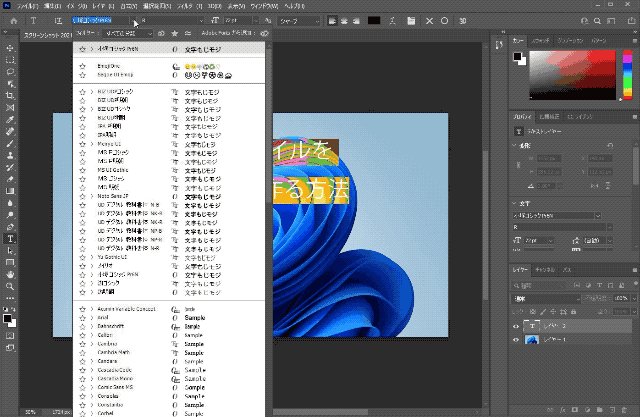
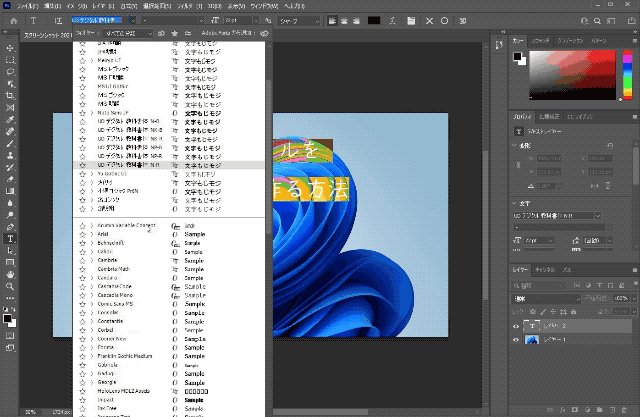
文字全体を選択して「M PLUS 1」にします。
この「M PLUS 1」が最初に言っていた角ゴシックフォントです。

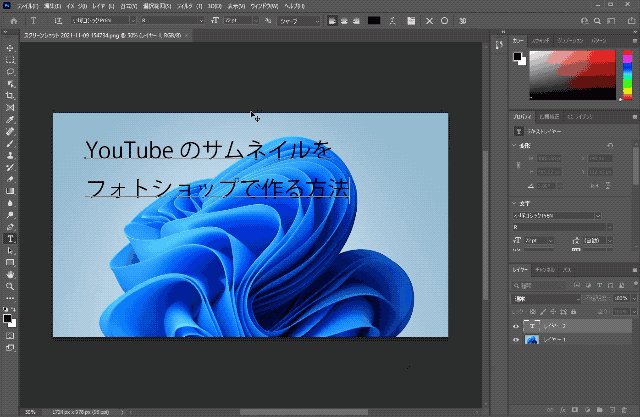
タイトル文字の大きさを直接入力します。90ptにしてみました。

もうちょっと文字の間隔を良い感じにしたいので、フォルダアイコンをクリックして文字ウインドウを開きます。

行送りの間隔を自動から変更します。直接、95ptを入力しました。

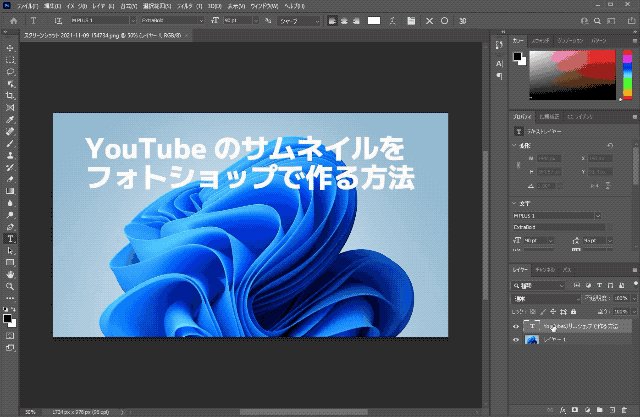
文字は白抜き文字が一番使いやすいので色を白にします。

文字ウインドウをいったん閉じておきます。

フォトショップでサムネイルの装飾をする方法
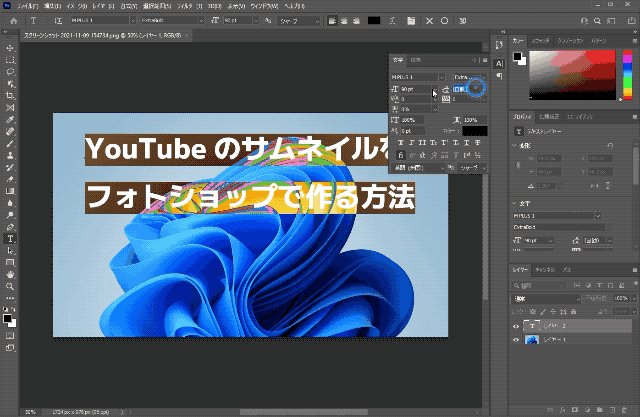
ここからフォトショップの「レイヤー効果」を使って白抜き文字を作っていきます。
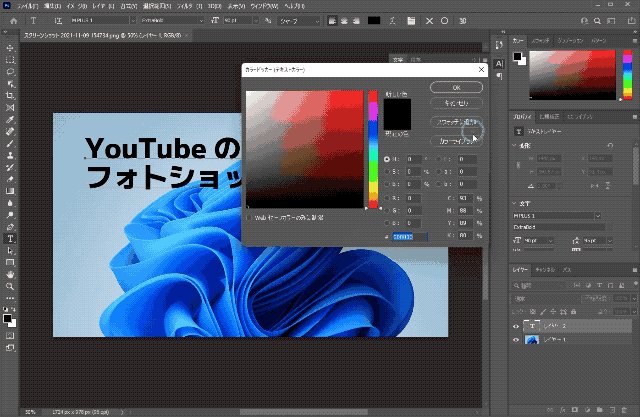
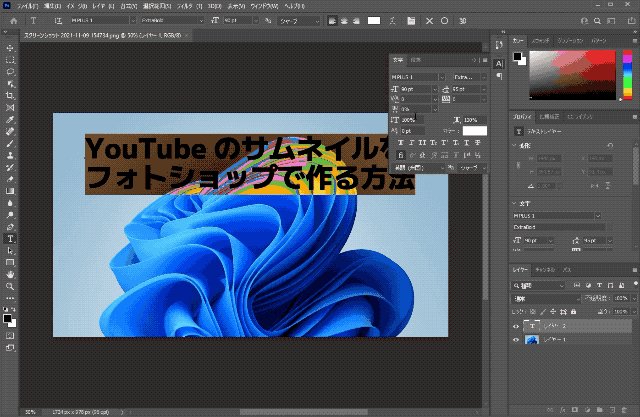
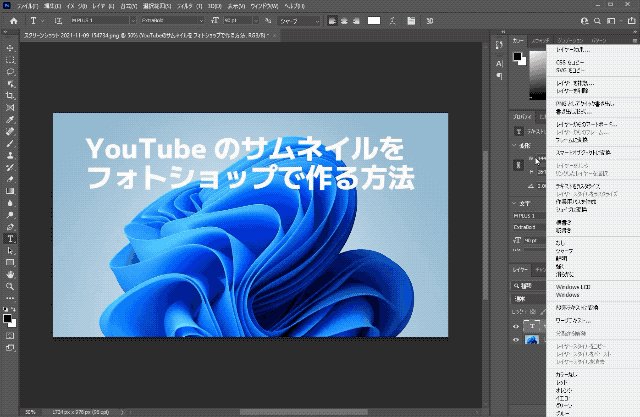
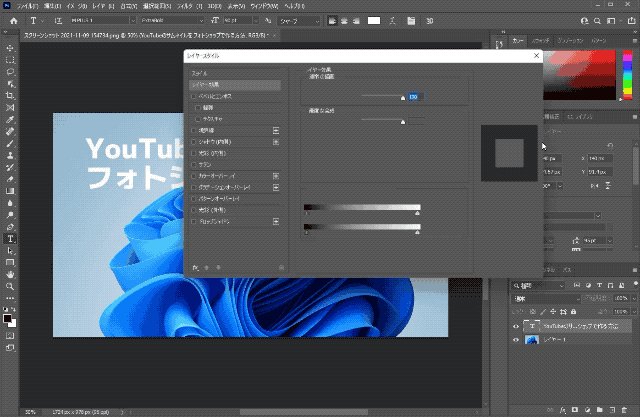
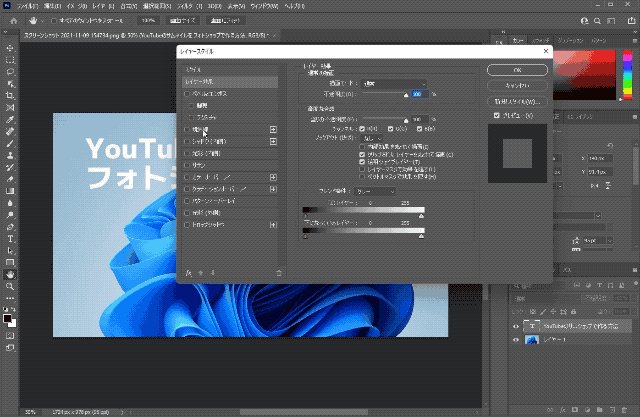
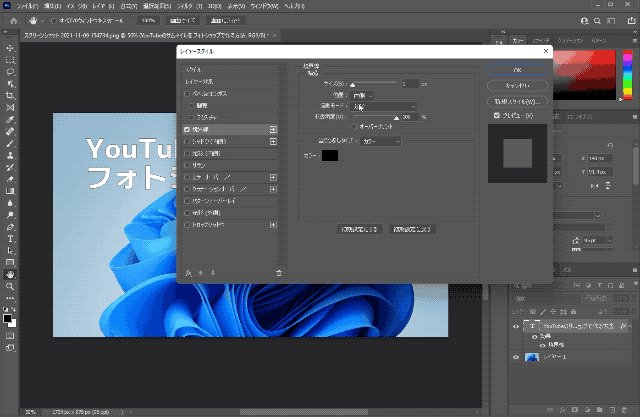
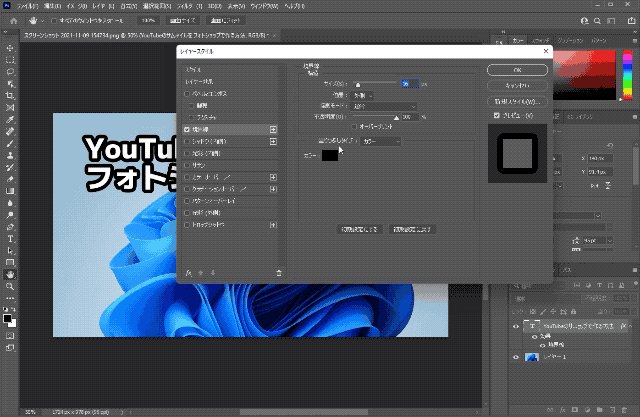
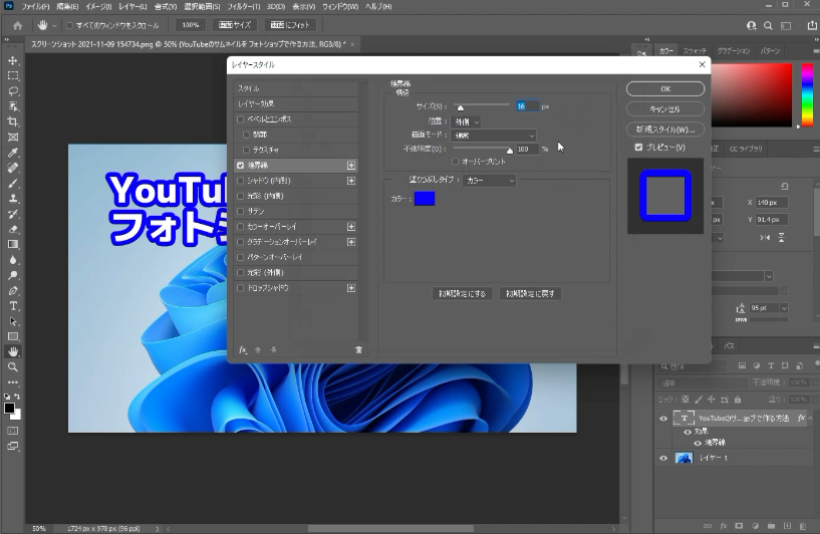
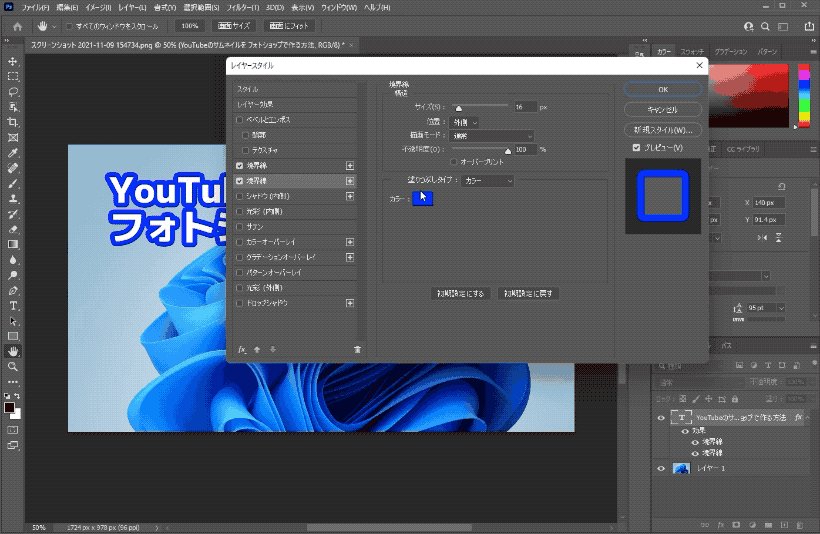
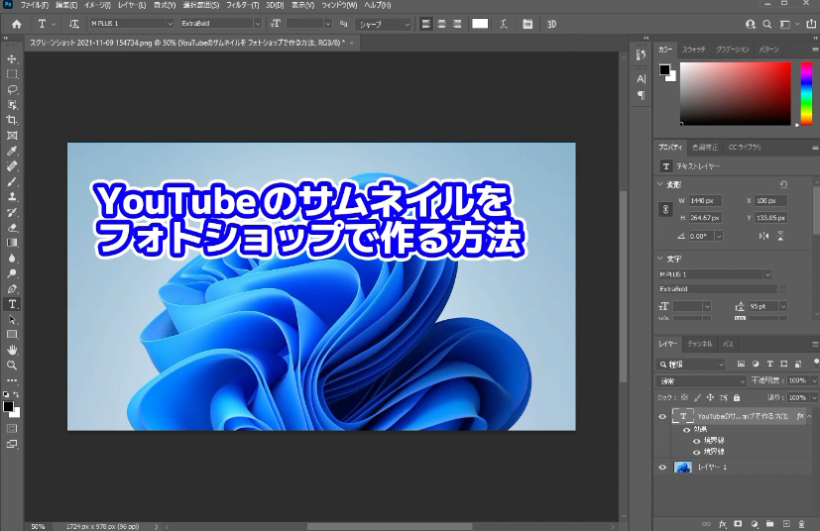
文字のレイヤーを右クリックして「レイヤー効果」を選択します。

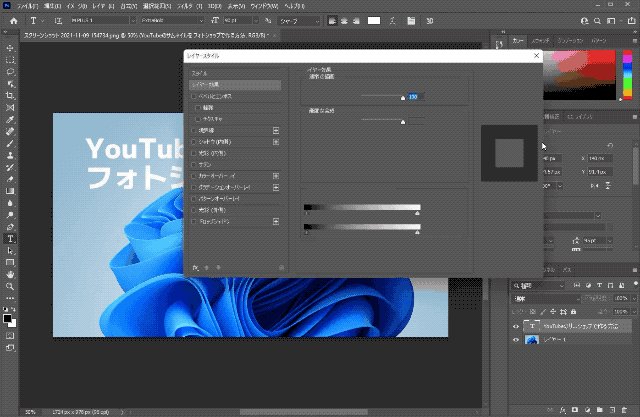
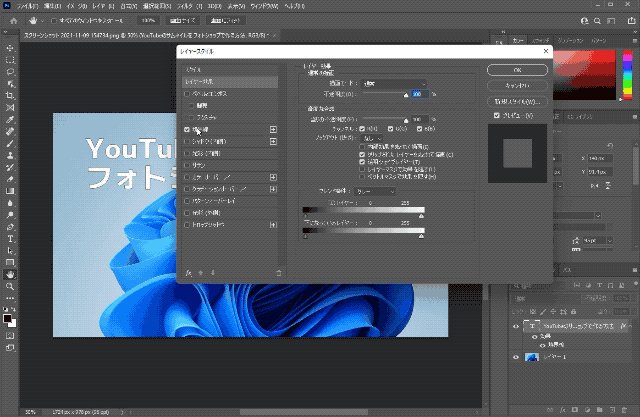
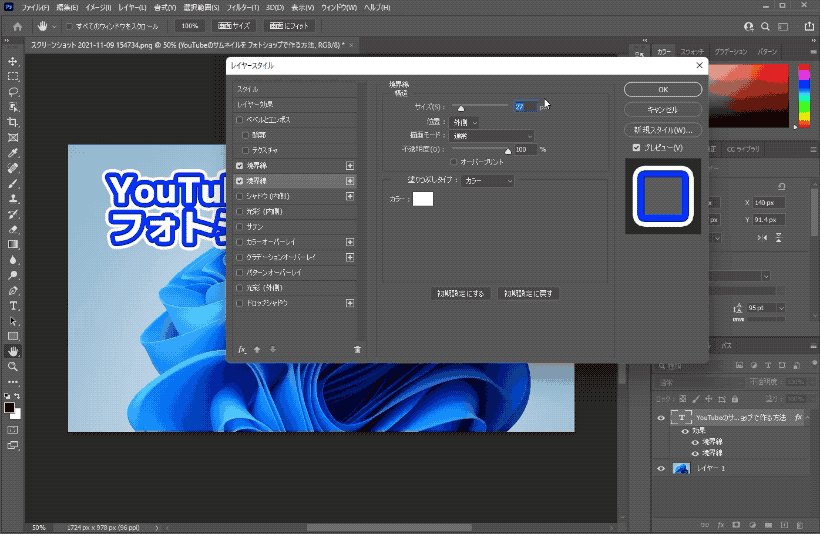
「境界線」にチェックを入れて選択します。

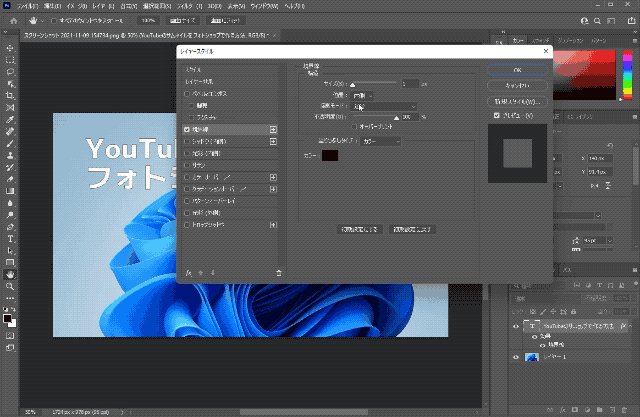
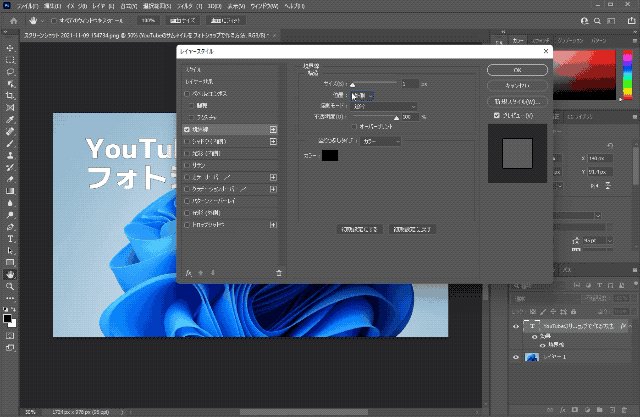
「外側」にして「サイズ」を大きくします。

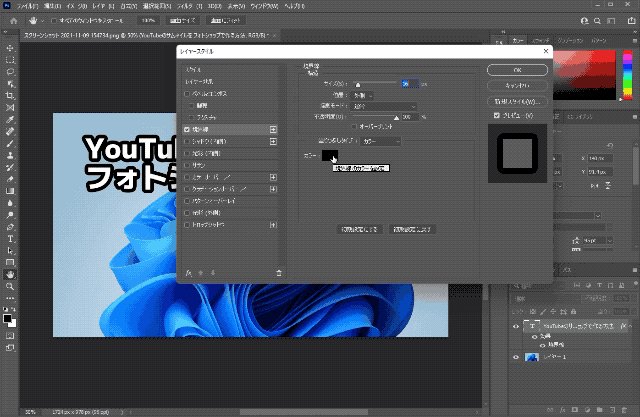
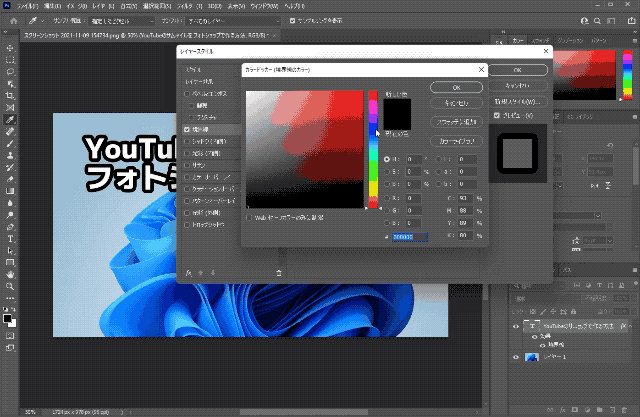
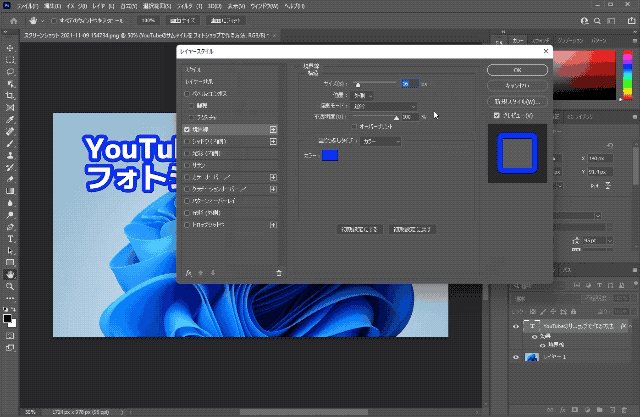
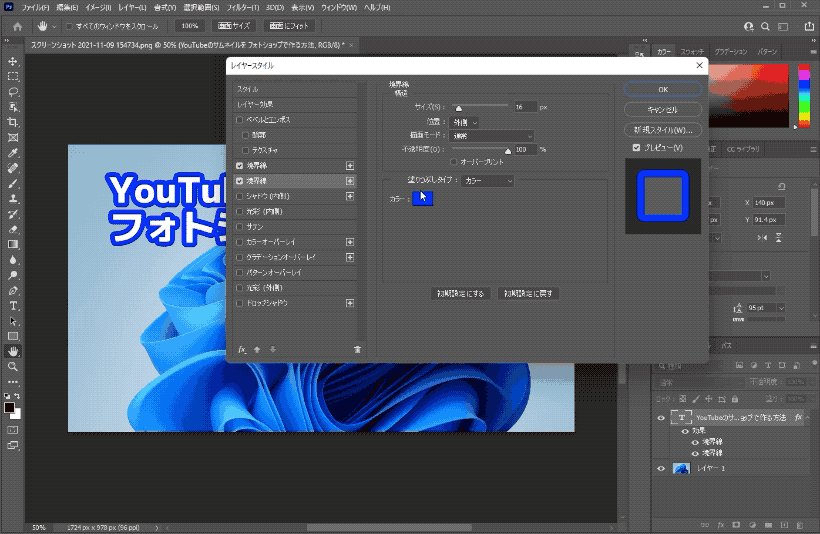
境界線の「カラー」を濃い青にしてみましょう。

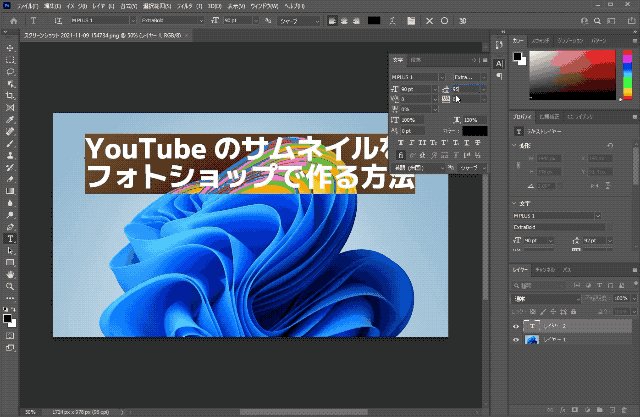
これで白抜き文字が出来たわけですが、わたしは印象を強く出すためにもうちょっとレイヤー効果を使っています。

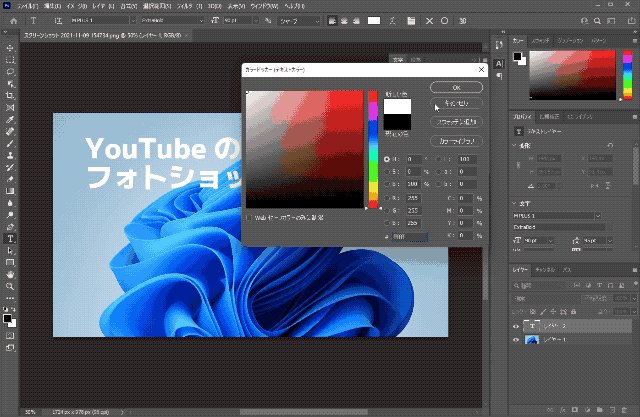
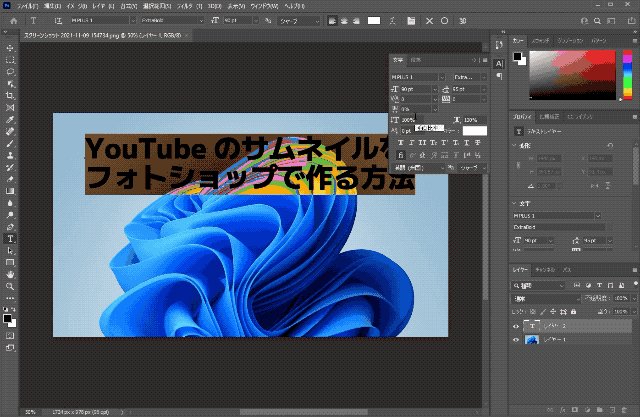
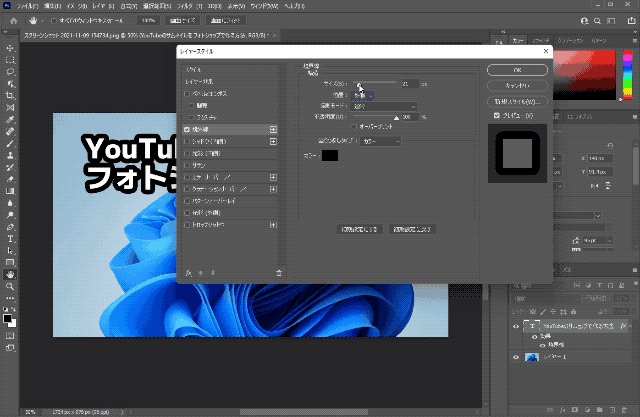
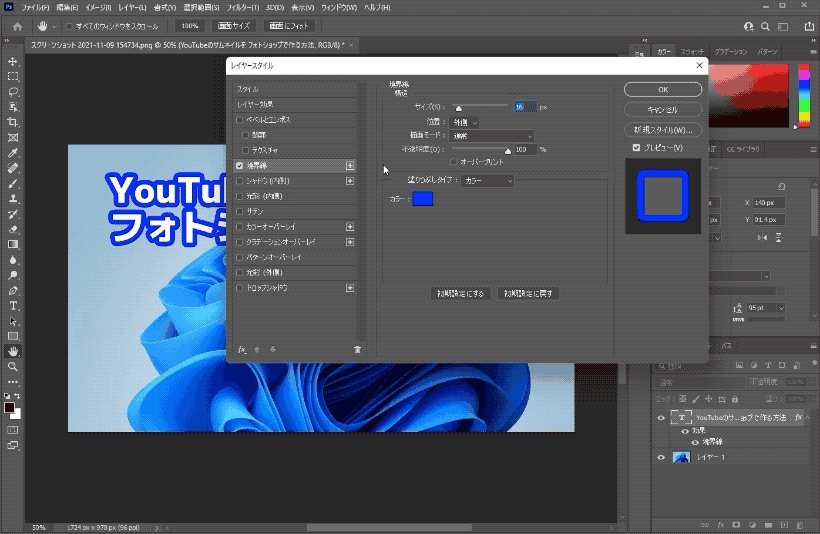
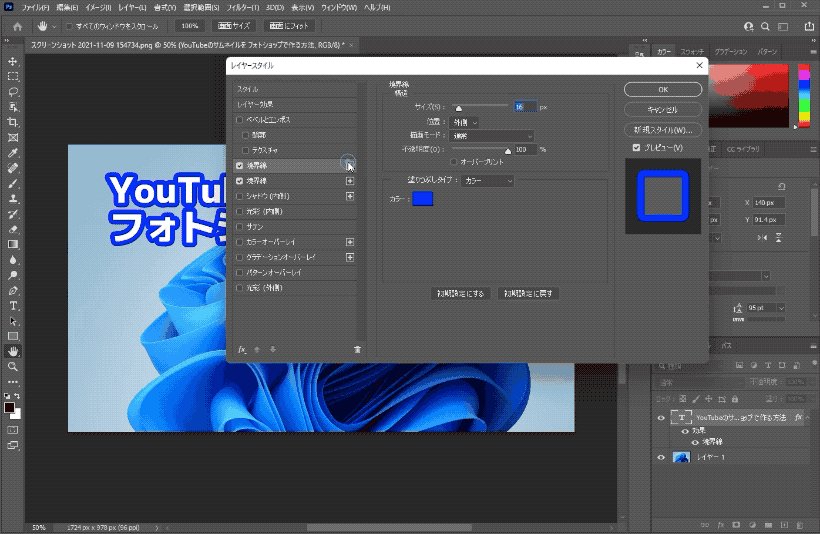
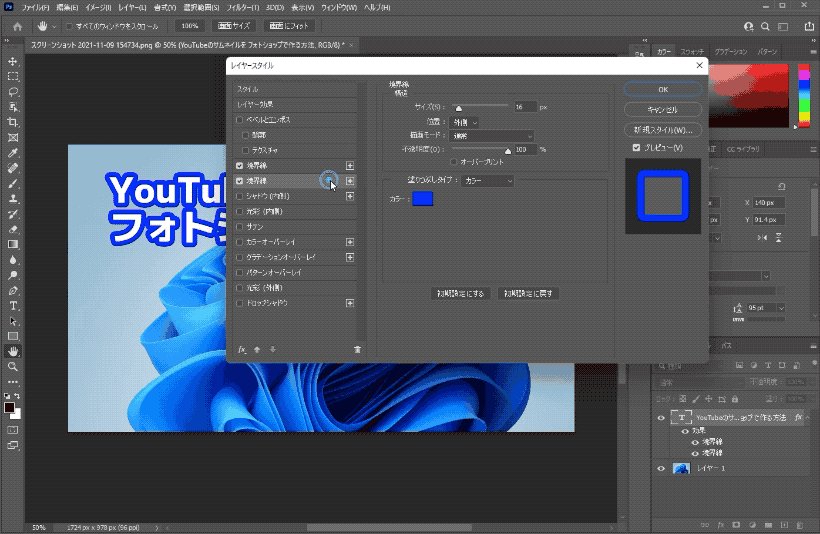
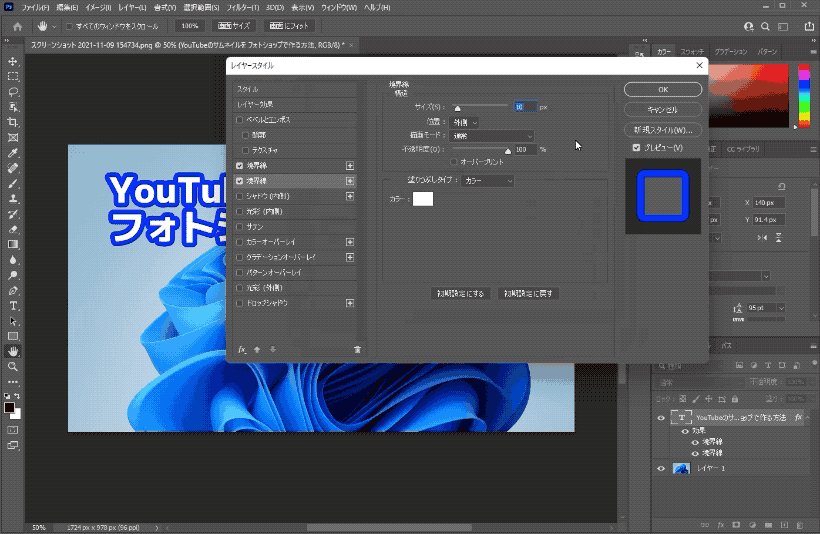
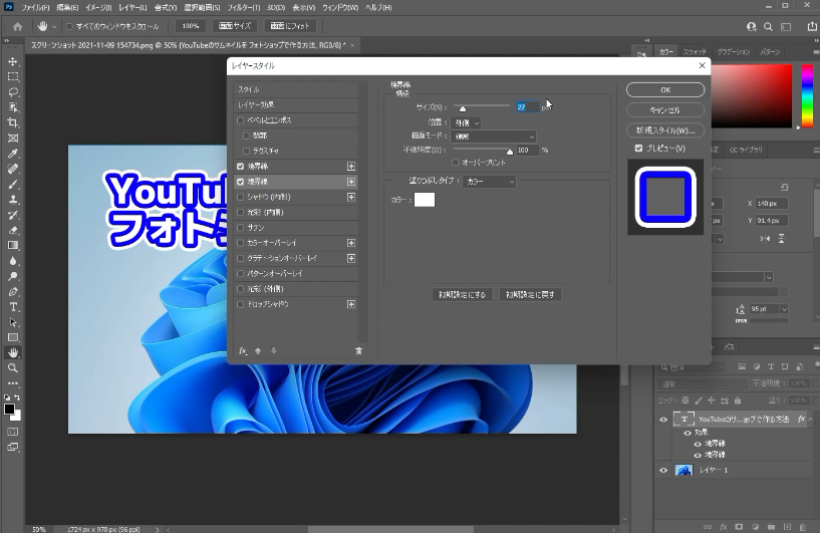
「境界線」の後ろにある「+」をクリックするともう一度境界線が使えます。

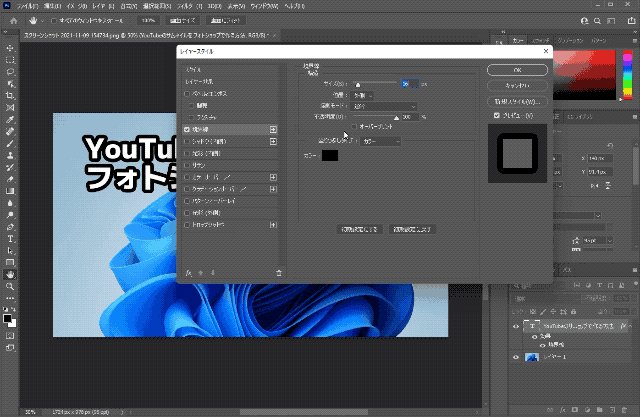
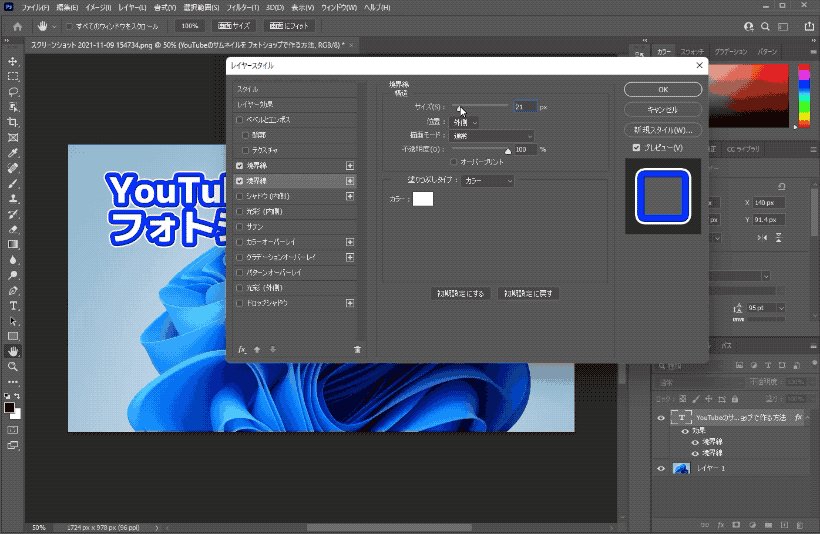
色を白にして、サイズを大きくします。

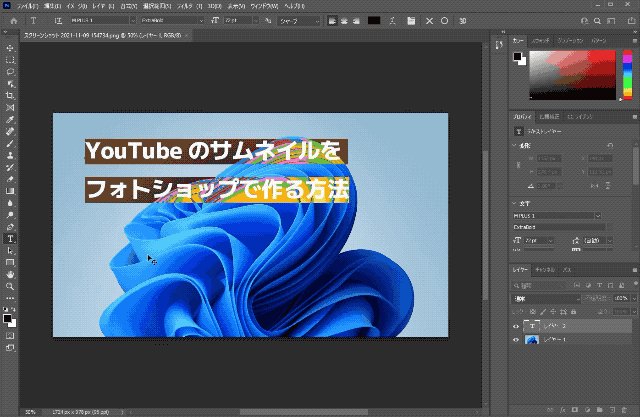
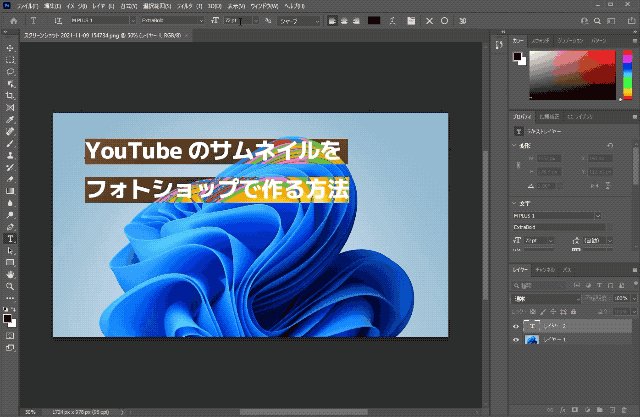
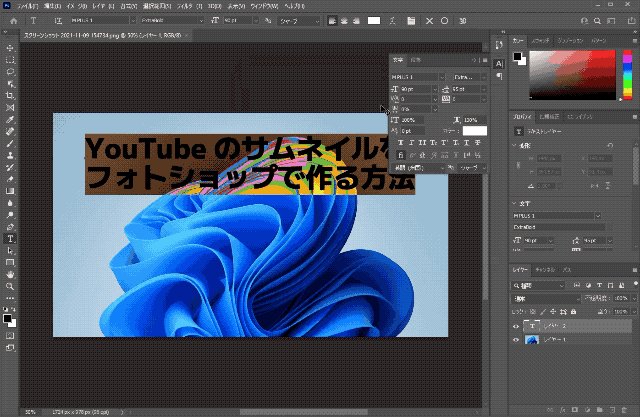
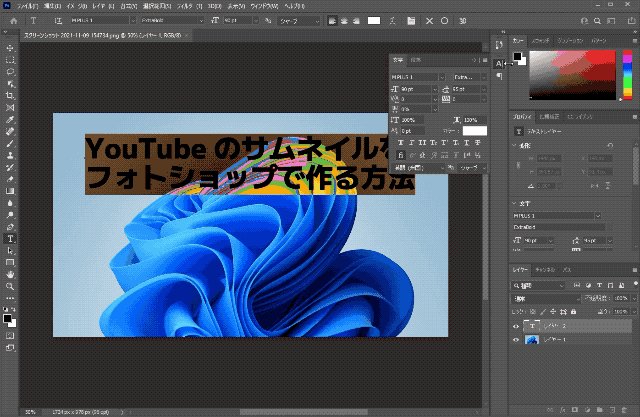
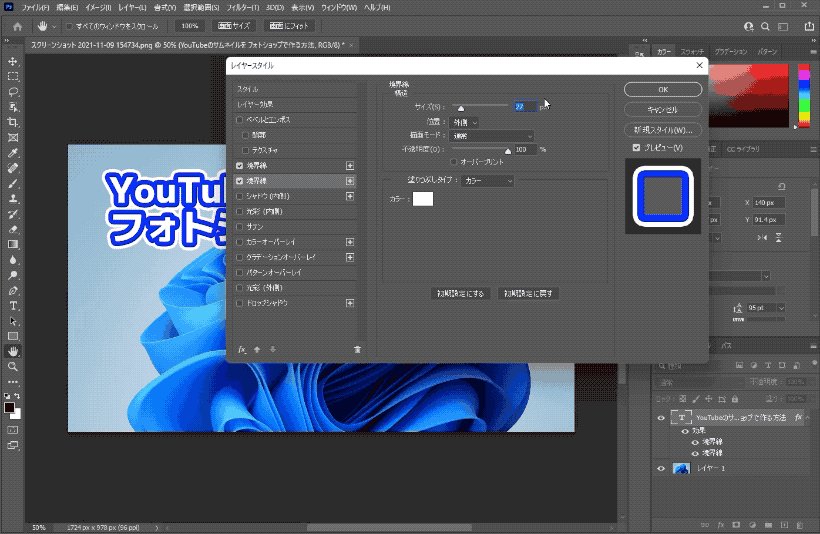
これで、白抜き文字をさらに白で囲って、インパクトが強めのタイトルが出来たと思います。

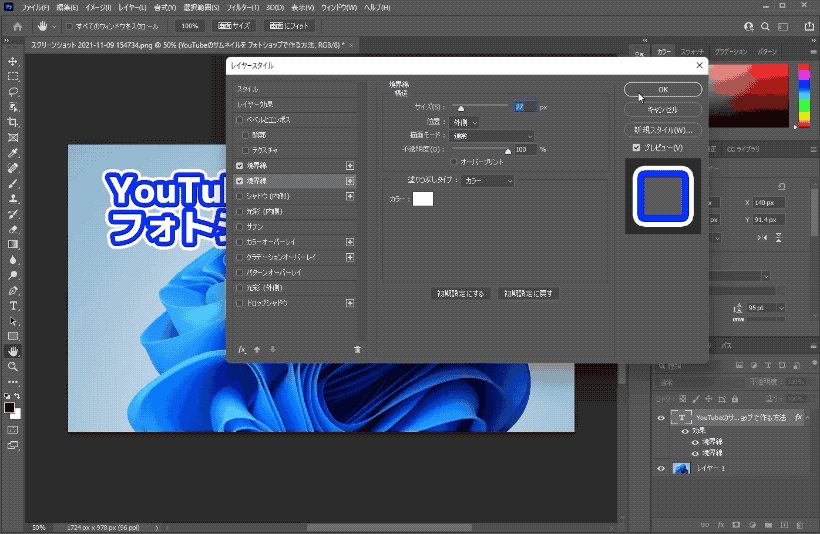
「OK」でレイヤー効果を閉じます。

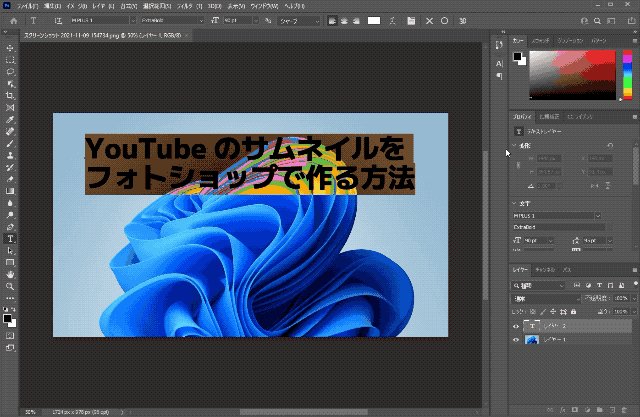
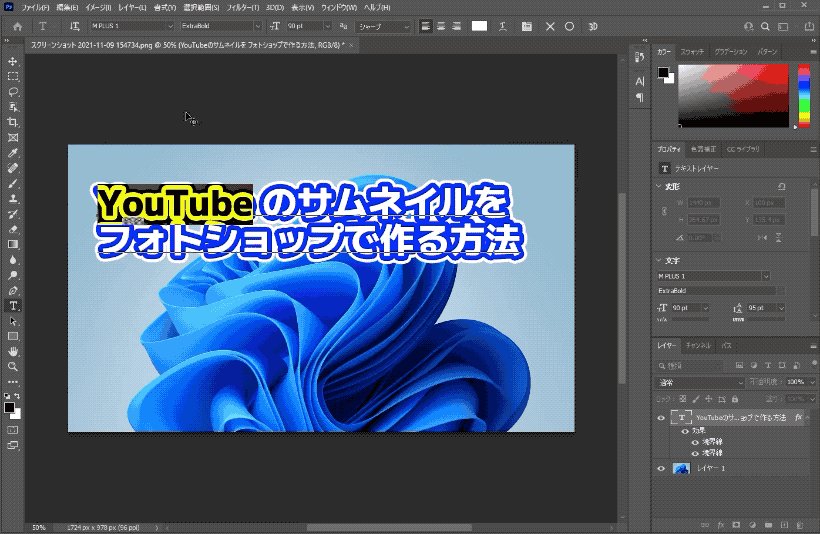
「移動ツール」でバランスを整えます。

これでいったん完成です。

このサイトでは、フォトショップよりもっと安いAffinity Photoを使ってサムネイルの作り方を解説しています。合わせて参考にしてください。
フォトショップでサムネイルの見た目を整える
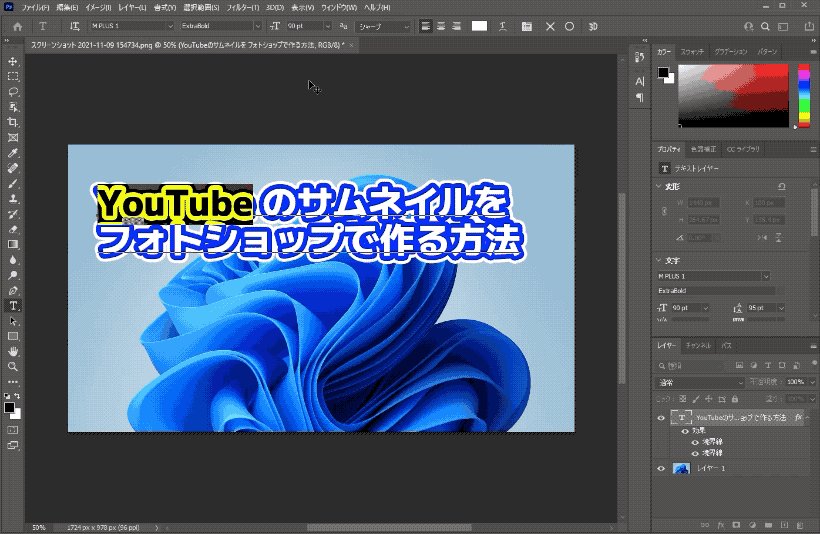
さきほどで完成でいいのですが、YouTubeという文字がちょっと浮いたように見えるので、このあたりをもっと整えるの見栄えの良いサムネイルにできます。
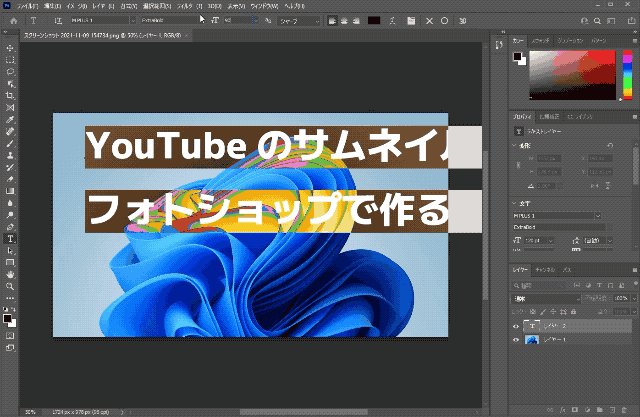
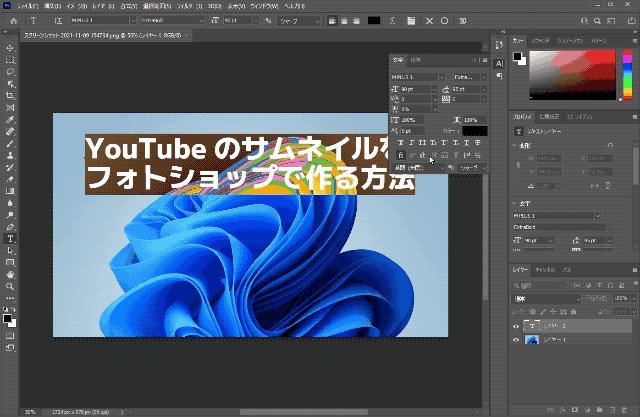
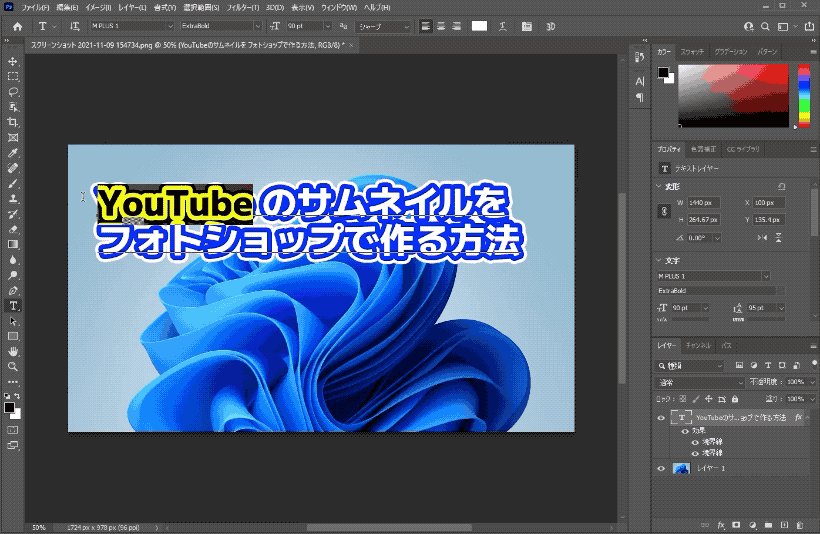
「横書き文字ツール」でYouTubeの部分を選択します。

ちょっとフォントのサイズを大きくします。

「e」と「の」の間のカーニングを狭くします。

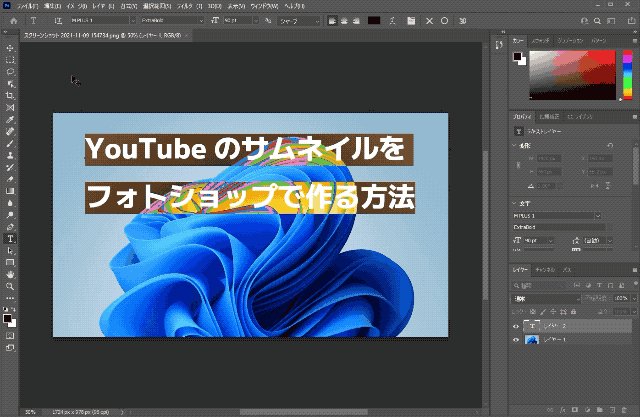
これでかなりバランスが良くなりました。

カーニングの調整までやっているYouTuberはほとんどいないと思いますが、きれいなサムネイルを作りたいならカーニングの調整までやってみるといいと思いますよ。