TikTokの運営会社がリリースしているCapCutデスクトップ版

無料で動画編集ができる上に、顔の加工まで出来るおもしろいアプリです。
今回は、CapCutで画像を動かす方法、特にキーフレームについて解説します。
画面はMac版で解説していますが、Windowsでも操作は一緒です。
- CapCutで横向きの画像を縦動画にする
- CapCutで画像を動かすキーフレームの使い方
- 「キーフレームとは?」もう少し解説します
- CapCutでズームインするキーフレームの使い方
- PC版CapCutの使い方まとめ
解説するキーフレームで出来るのは、画像のスクロールやズームです。
CapCutにはAIを使ってイラストを動かす方法もあります。
こちらの記事で解説していますので、合わせて参考にしてください。
CapCutで横向きの画像を縦動画にする
CapCutはTikTokが運営しているので、CapCutを使う場合も縦動画の編集が多いのではないでしょうか。
ということで、横向きの画像を縦動画にしていきます。

縦動画に配置するときの詳しい解説はこちらの記事で書いていますが、ここでもかんたんに解説していきます。
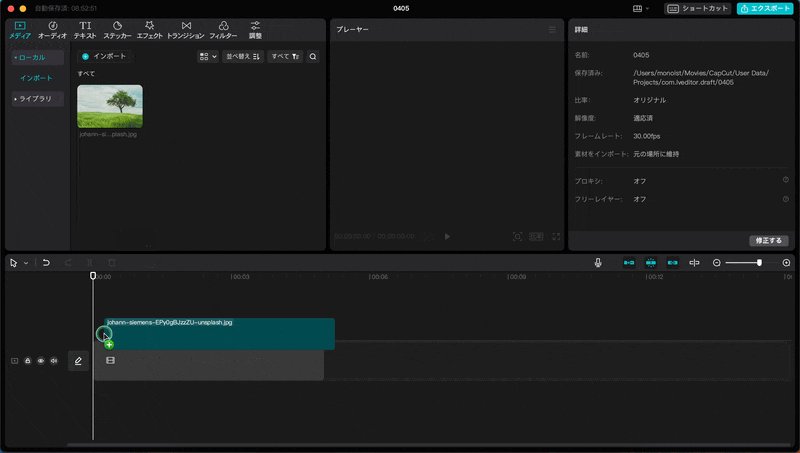
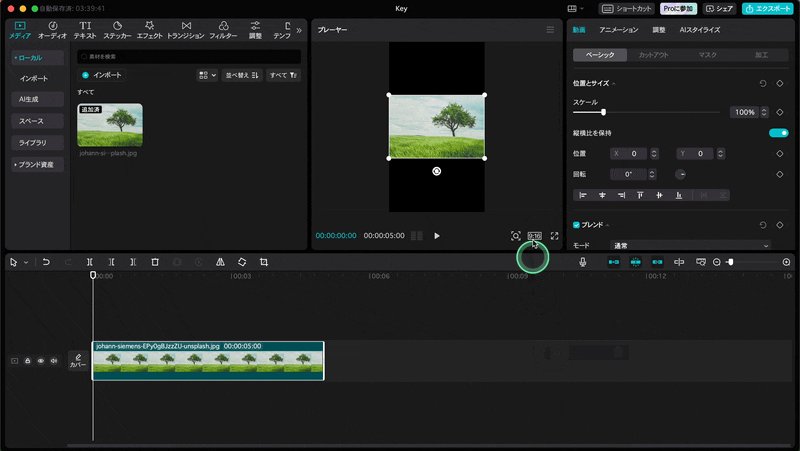
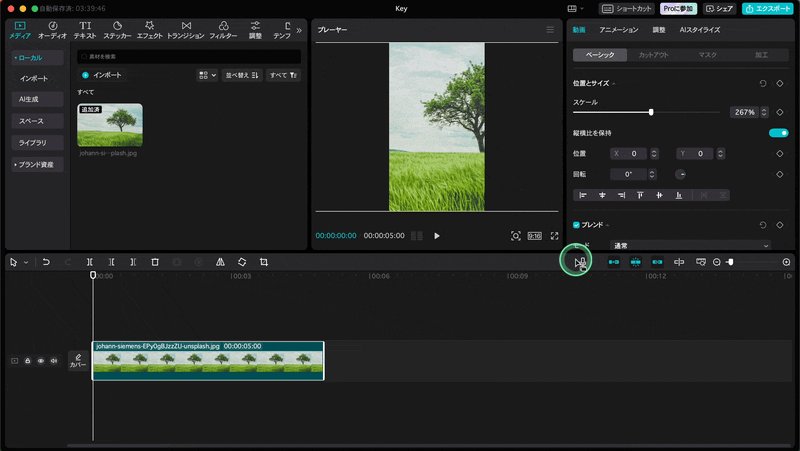
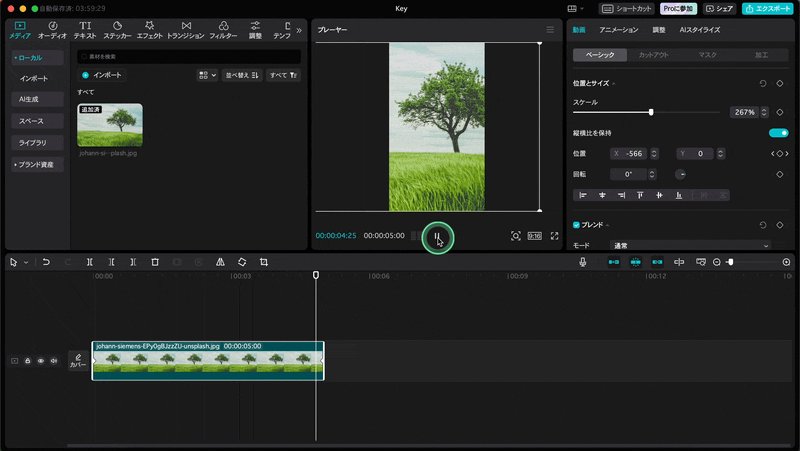
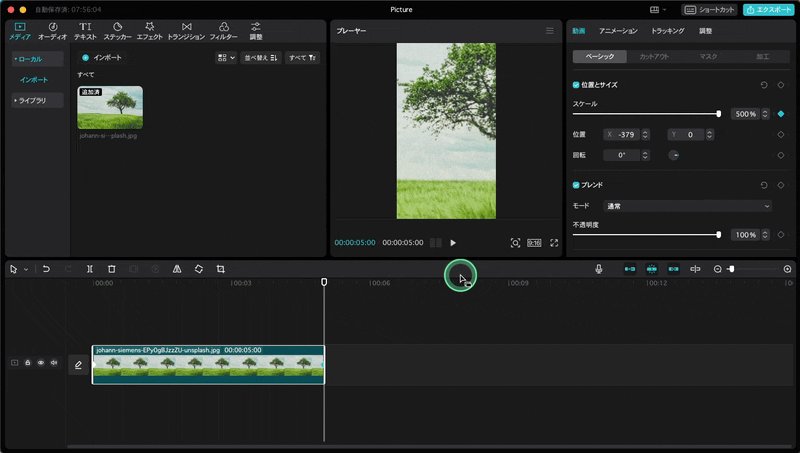
画像をタイムラインにドラッグします。

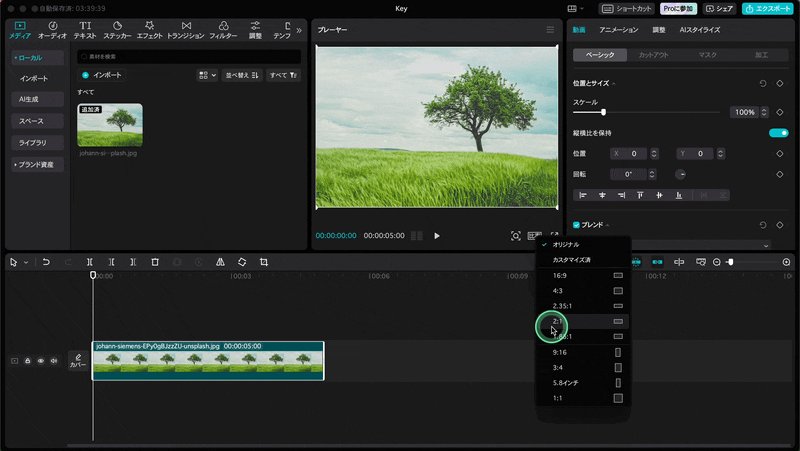
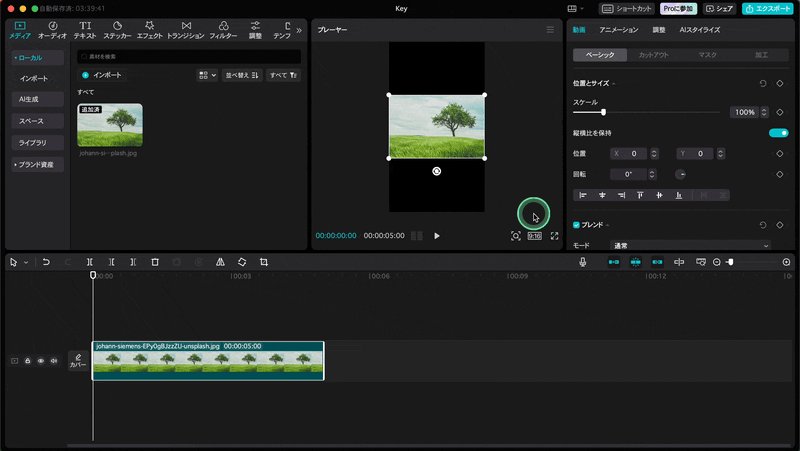
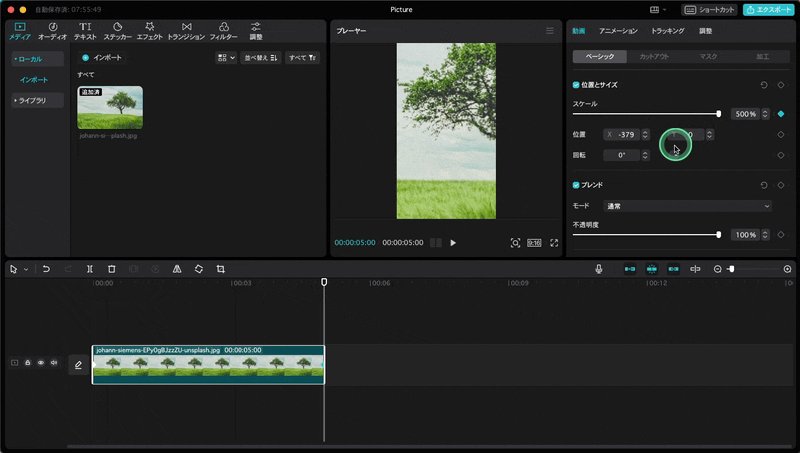
プレイヤー下の「比率」をクリックして「9:16」の比率にします。

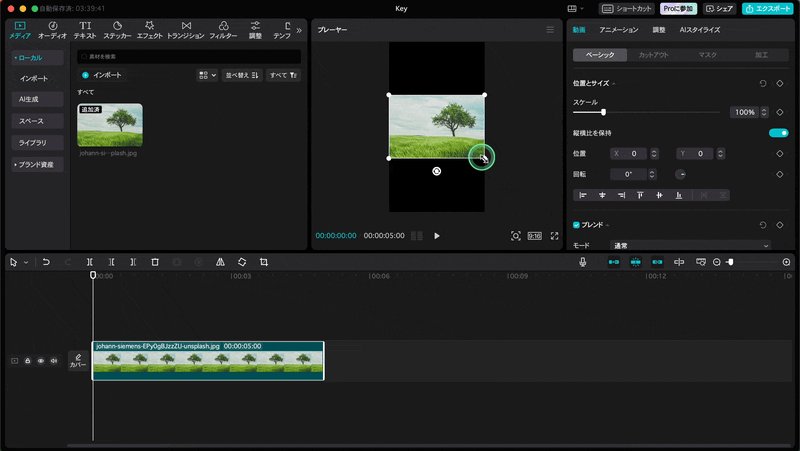
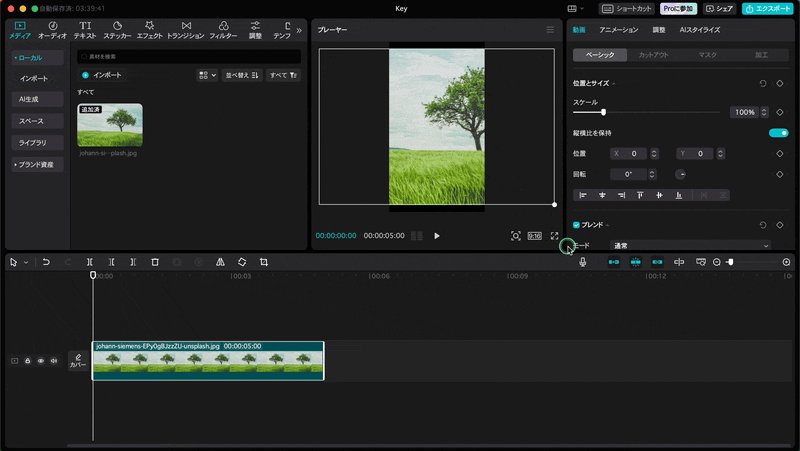
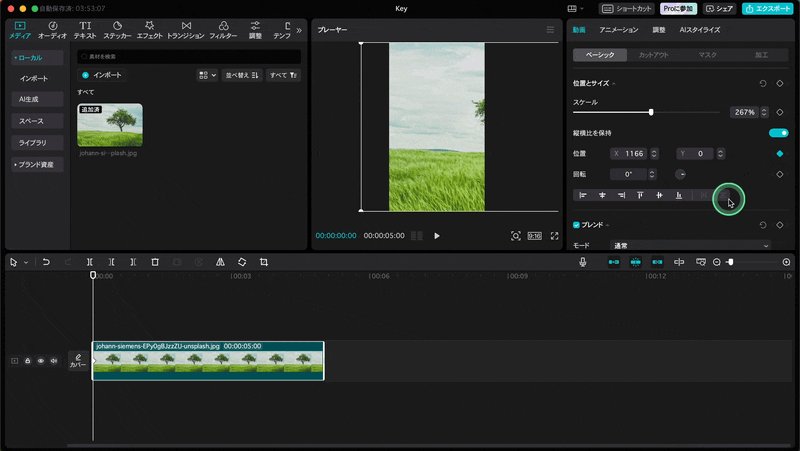
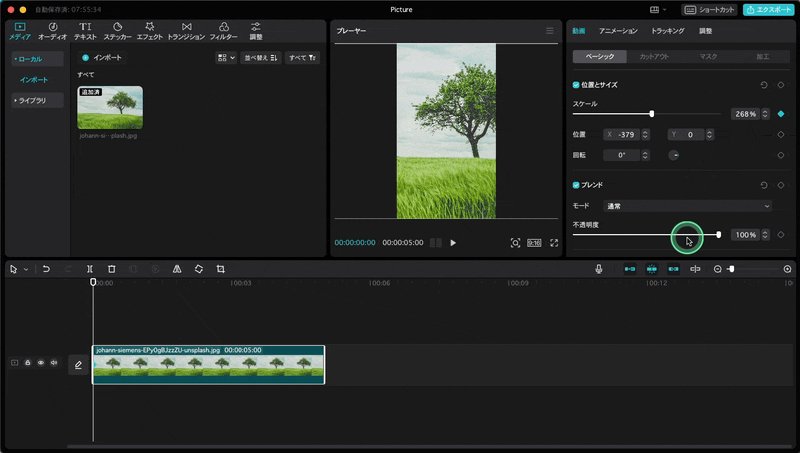
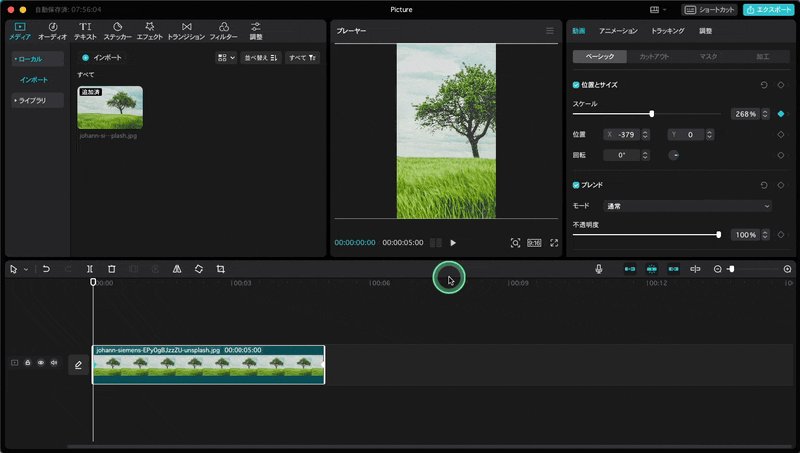
このままでは上下に大きな帯ができてしまうので、画像を大きくします。

これで、縦動画に横向きの画像を使うことができました。
では、この画像を動かしていきます。
CapCutで画像を動かすキーフレームの使い方
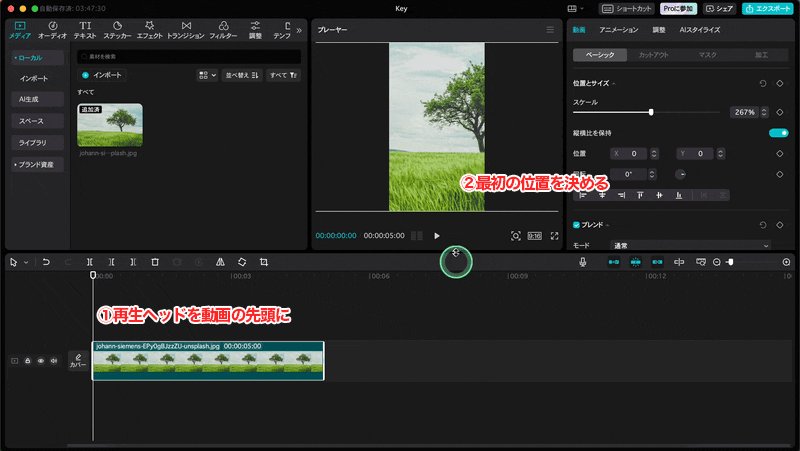
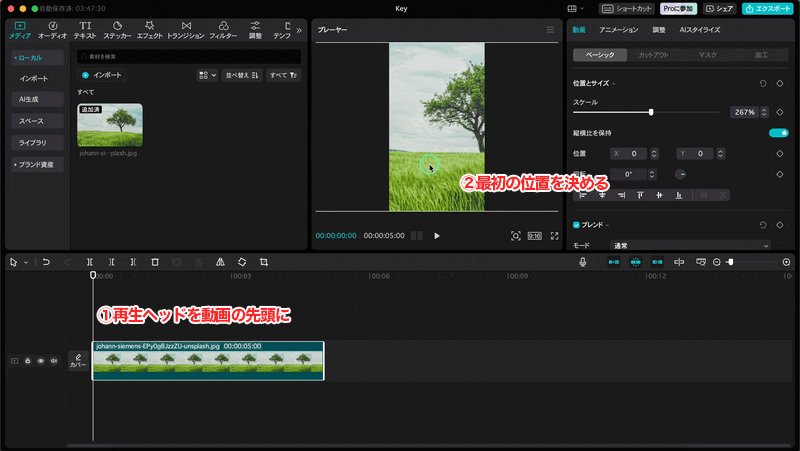
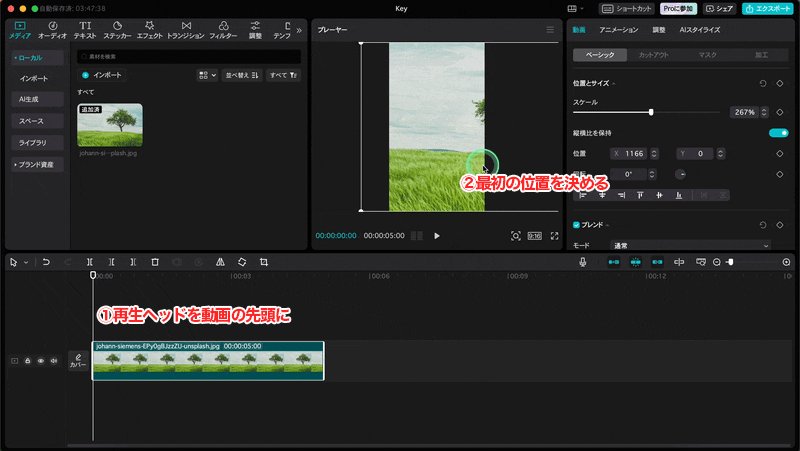
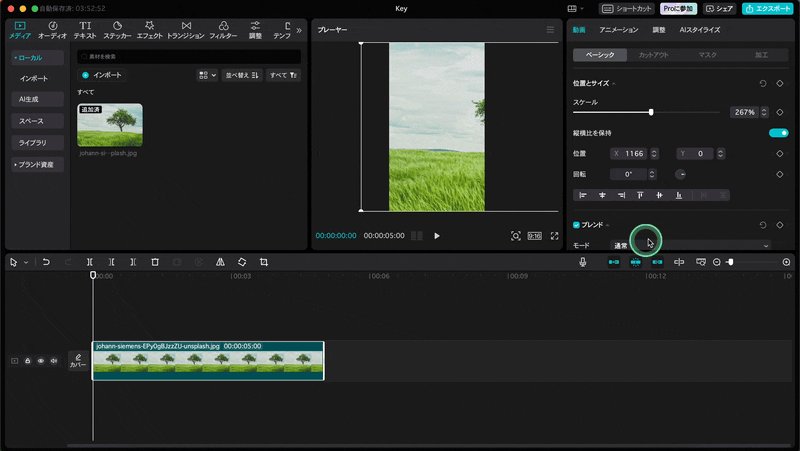
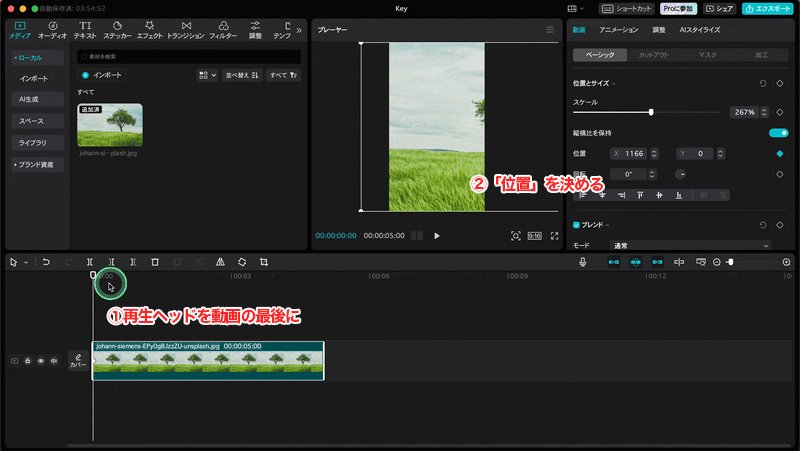
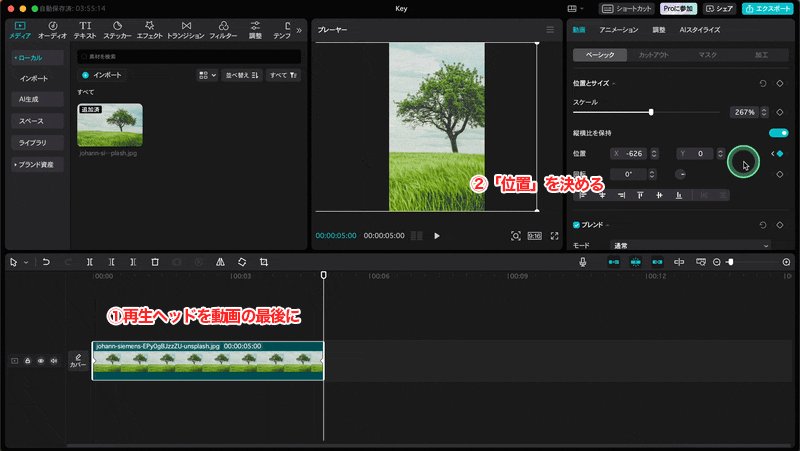
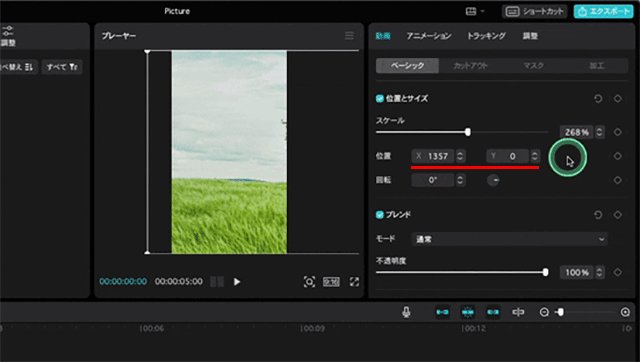
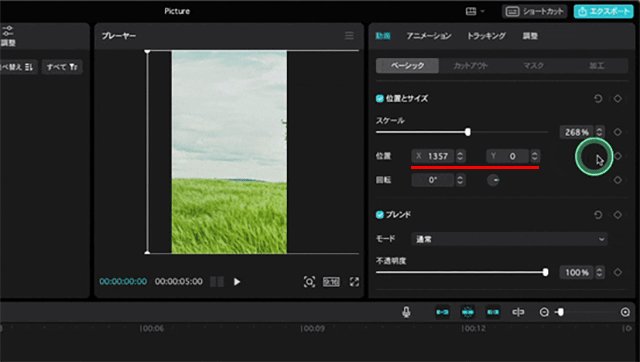
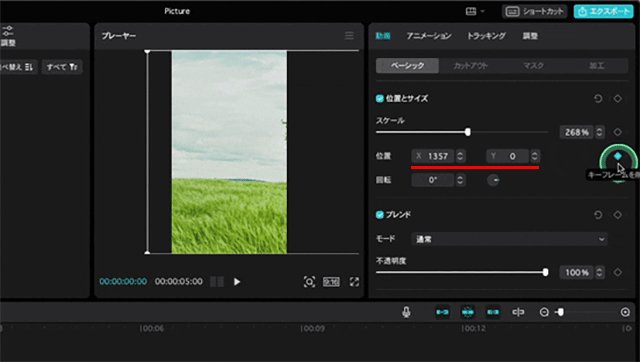
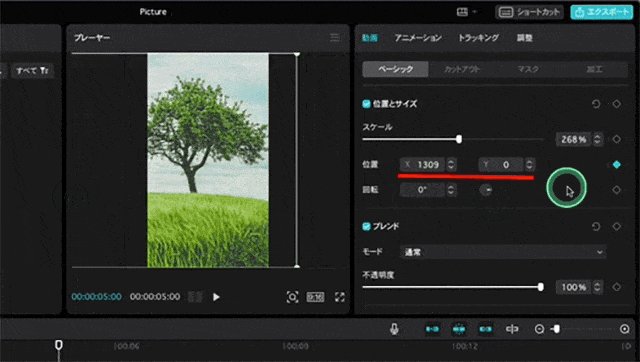
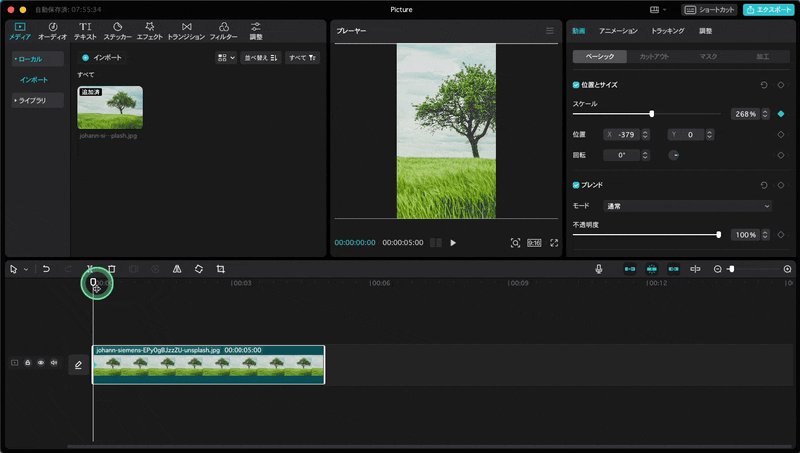
まず、動画の開始時に再生ヘッドを移動した状態で、画像を映す「位置」を決めます。

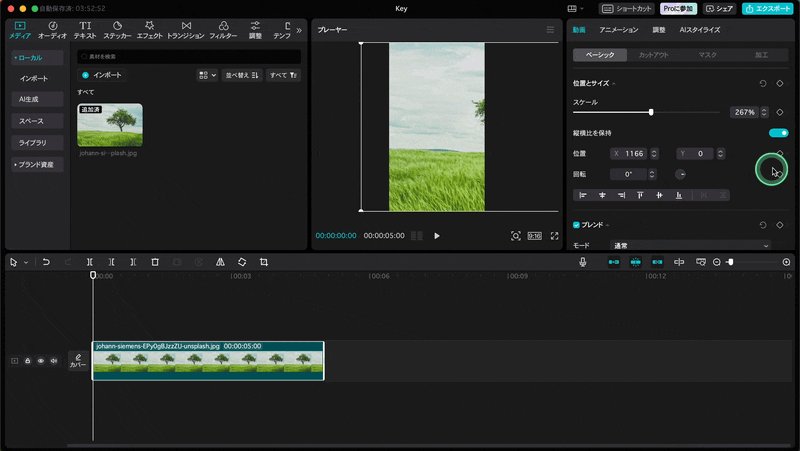
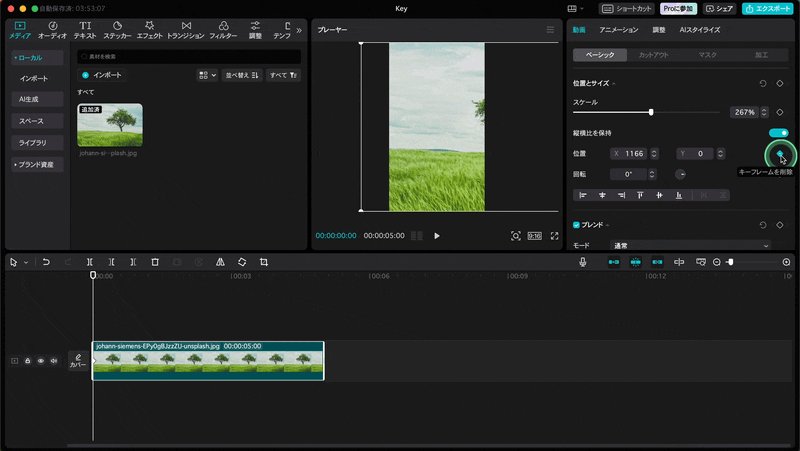
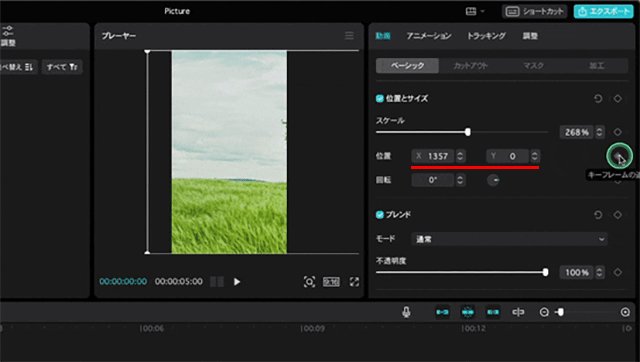
この画角から画像を動かすポイントとして、「位置」のキーフレームを打ちます。

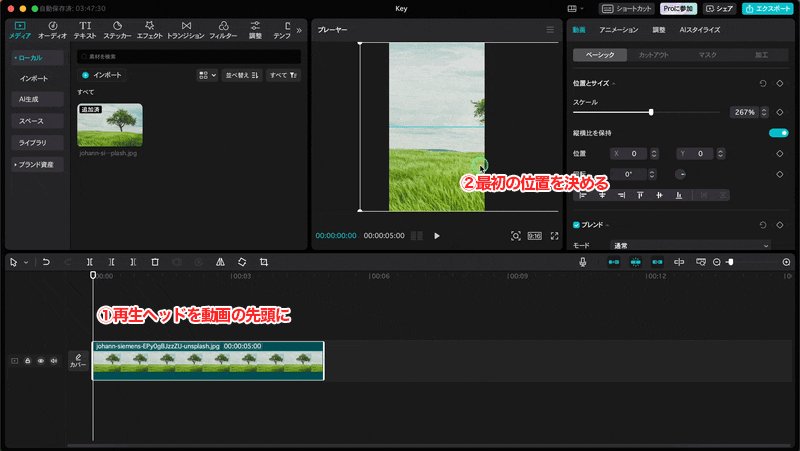
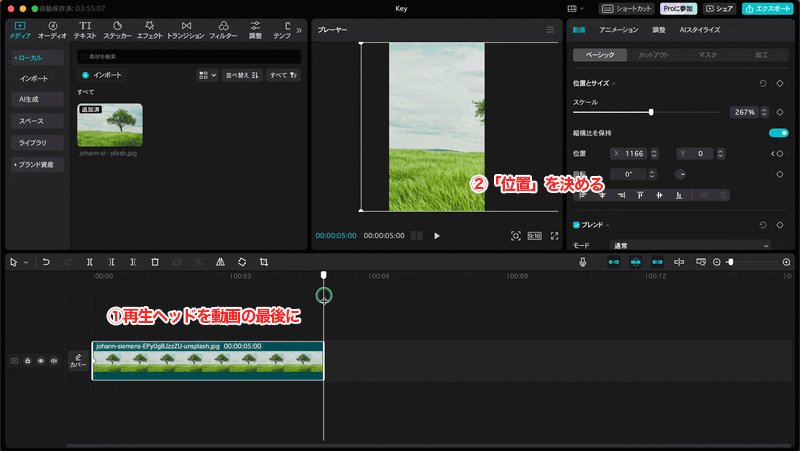
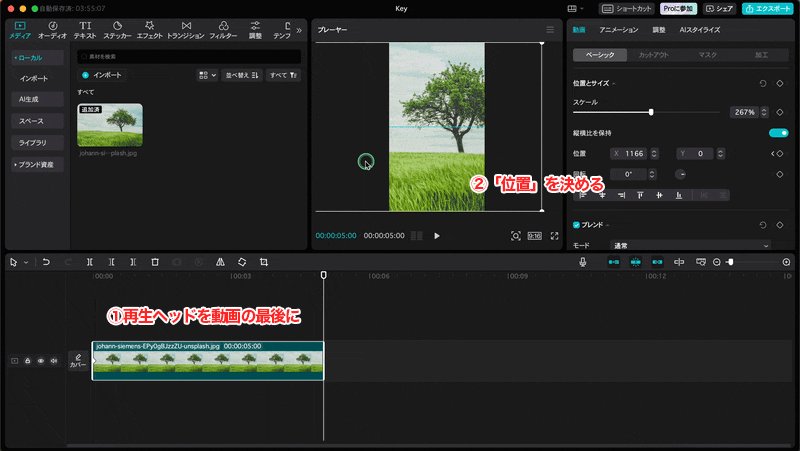
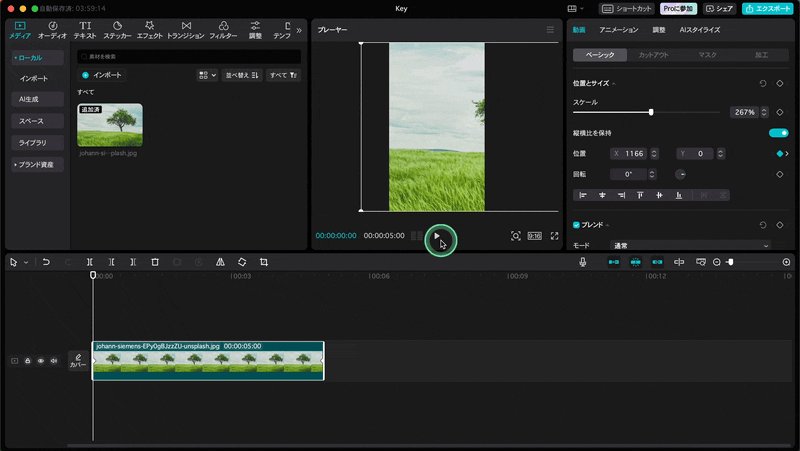
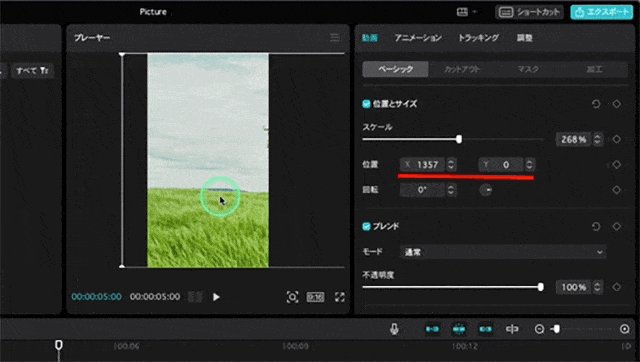
動画の最後に再生ヘッドを移動して「位置」を決めると、自動でキーフレームが打たれます。

これで画像を動かすことができました。
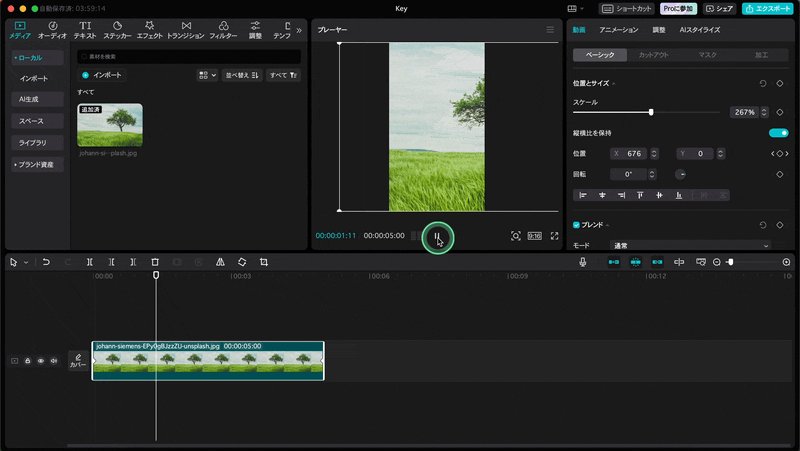
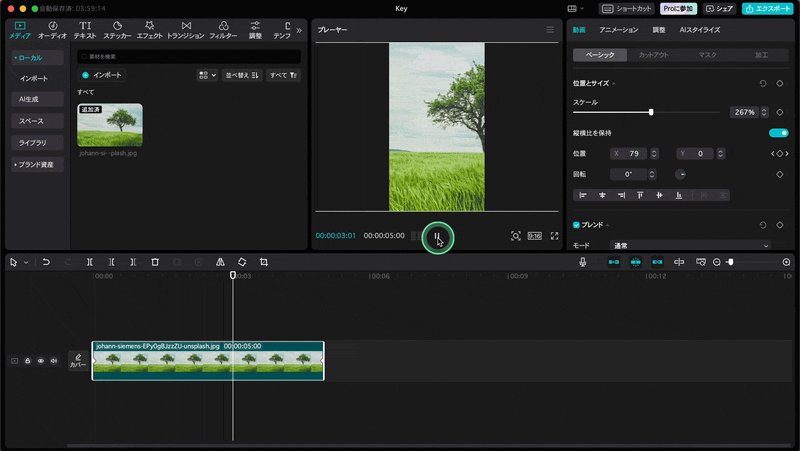
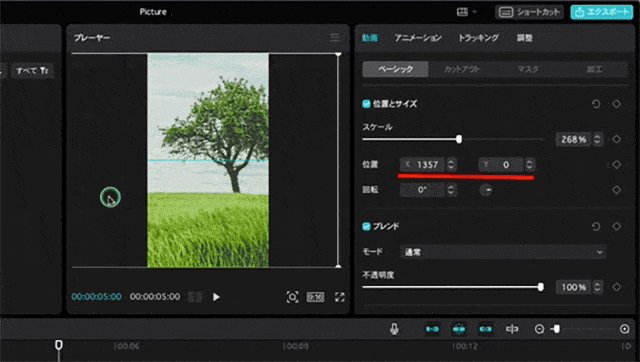
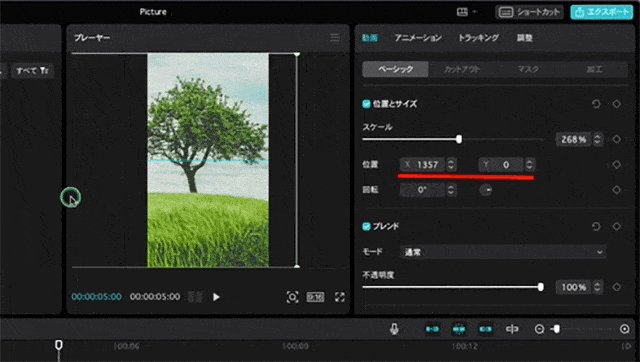
再生してみると、このように画像がスクロールしています。

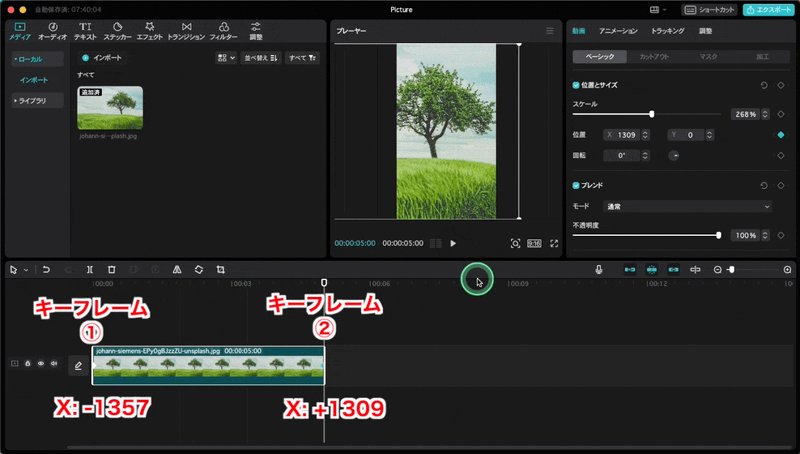
キーフレームの使い方のイメージは、
最初の位置を決める→キーフレーム①
最後の位置を決める→キーフレーム②
キーフレーム①からキーフレーム②まで再生するときに、最初の「位置」から最後の「位置」まで画像が動く、というイメージになります。
「キーフレームとは?」もう少し解説します
キーフレームは、一度理解できればわかるのですが、なかなか難しいかもしれません。
もうちょっと詳しく解説します。
動画編集で画像を動かしたり、動画にズームインしたり……このように素材を動かすことをアニメーションと言います。
アニメーションを作るときに必ず出てくる言葉が「キーフレーム」です。
例えば、先ほど画像を動かしました。
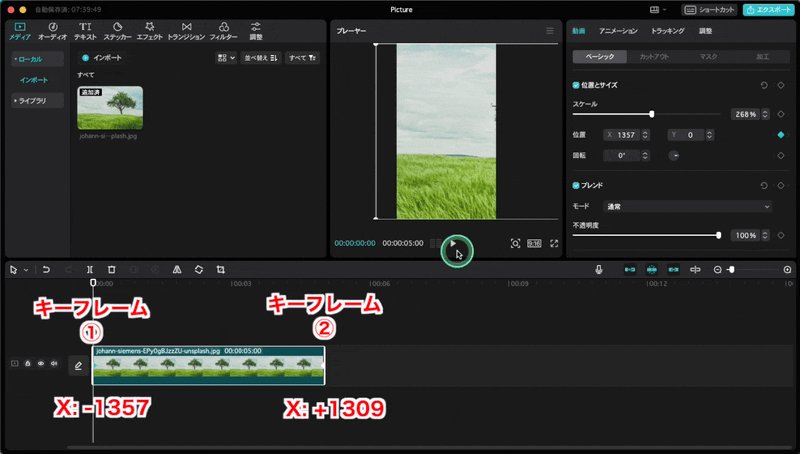
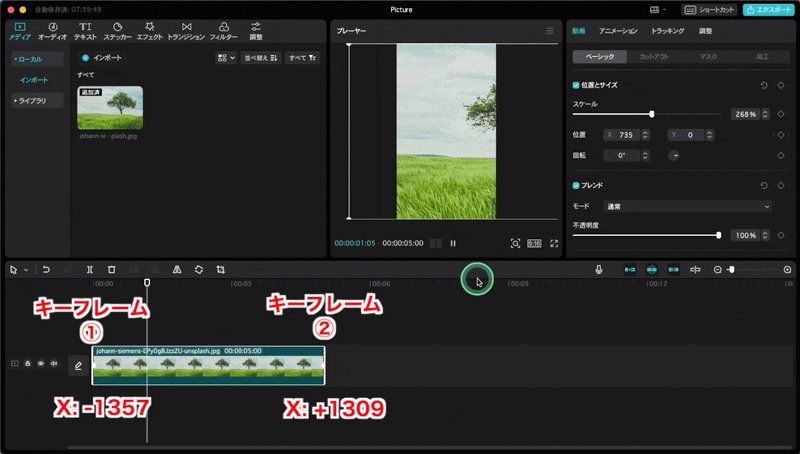
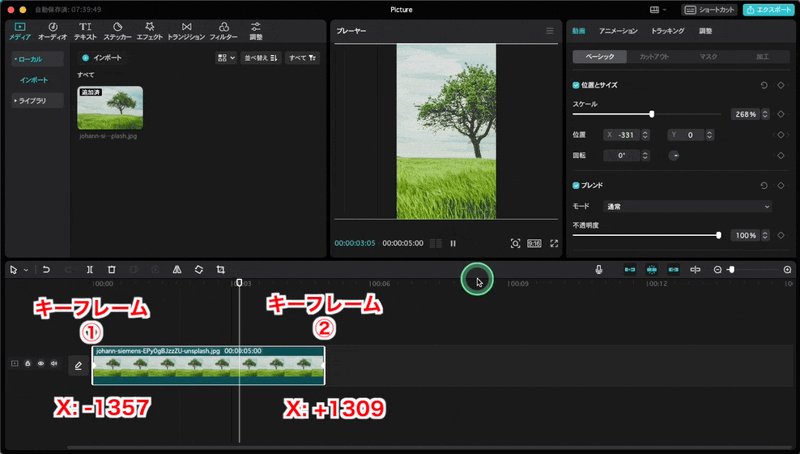
画像を動かし始める位置のフレームに、まず最初のキーフレーム①を打ちます。
このとき、画像の配置はX=-1357, Y=0になっています。

そして、画像を動かし終わるフレームと位置を決めると、キーフレーム②が自動的に打たれます。
このとき画像の配置はX= +1309, Y=0になります。

このように、キーフレーム①が最初に、キーフレーム②が最後に打たれているので……

画像の配置が右(+)方向に2666ピクセル移動することになります。
キーフレーム①:X=-1357 →+2666ピクセル移動→ キーフレーム②:X=+1309
これで、画像を動かすアニメーションが完成します。
一度設定したキーフレームを、別のタイミングに移動させることができなかったのですが、バージョン2.1.0から、キーフレームをドラッグして移動できるようになりました。
CapCutでズームインするキーフレームの使い方
同じ考え方で、画像をズームインすることもできます。
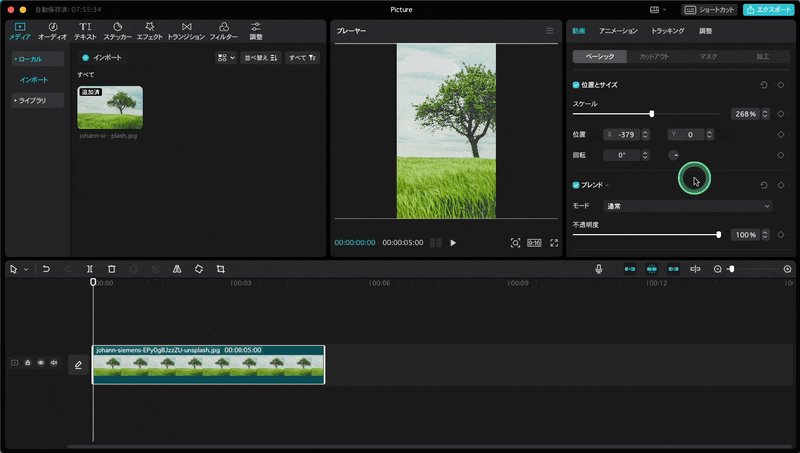
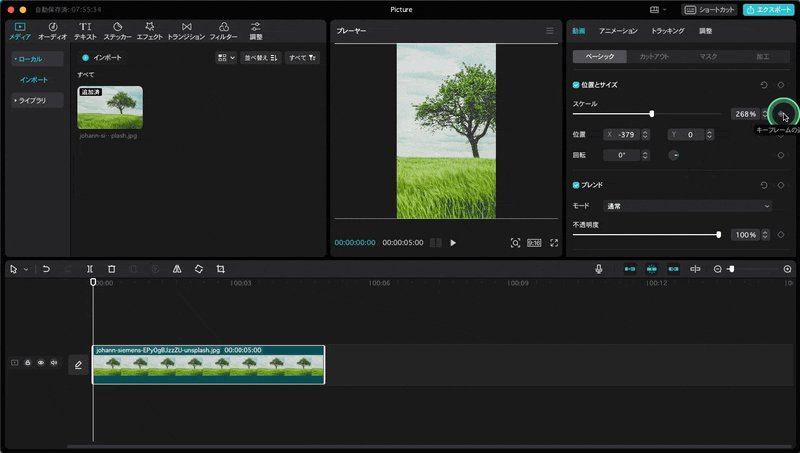
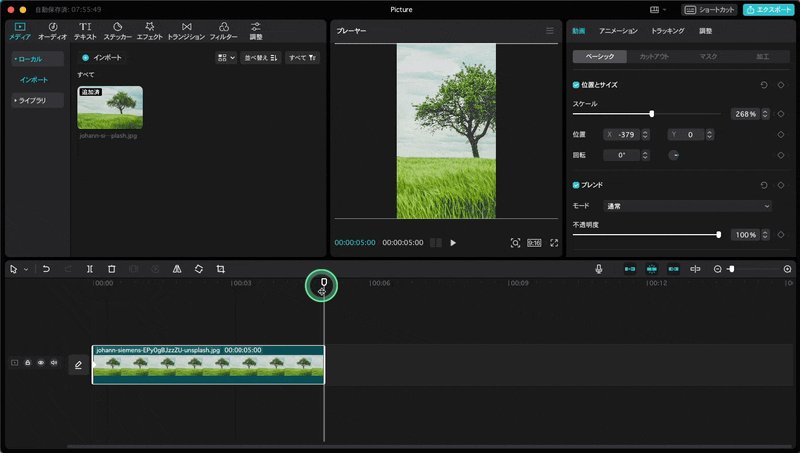
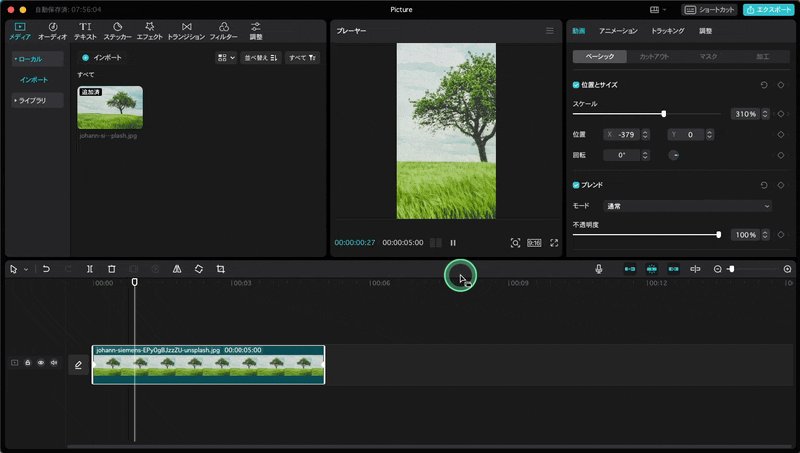
動画の最初で、画像の画角を決めて、「スケール」のキーフレームを打ちます。

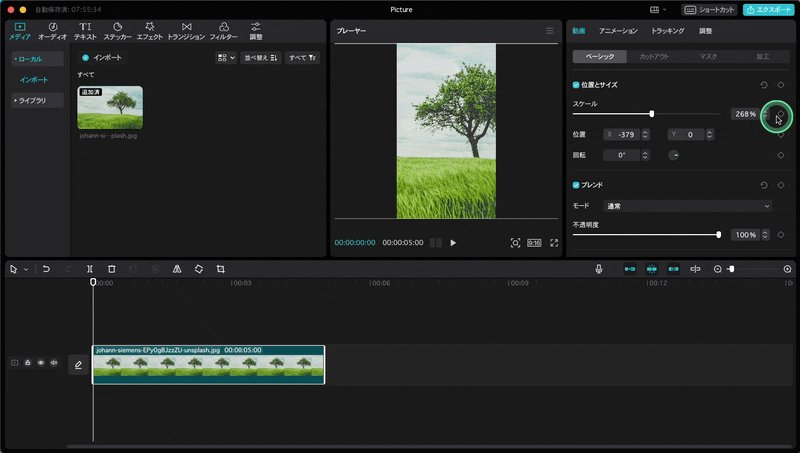
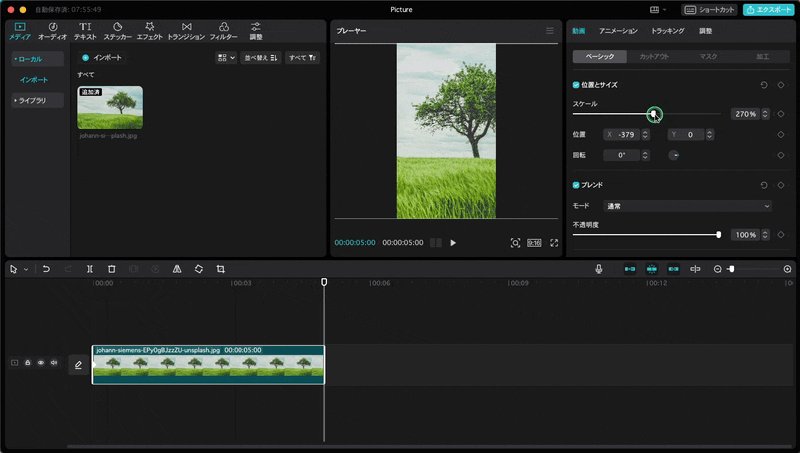
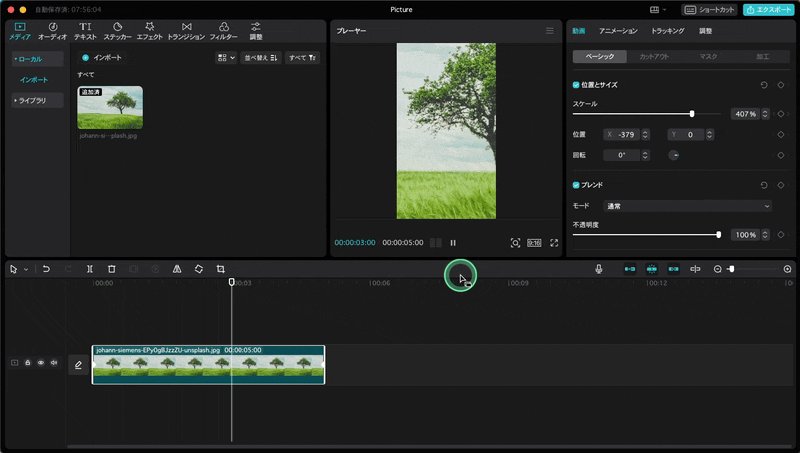
動画の最後に移動して、スケールを大きく拡大します。
すると自動的にキーフレームが打たれます。

これでズームインができました。
再生してみるとゆっくりズームインしていきます。

キーフレームの使い方のイメージはスクロールのときと同じく、
最初の大きさを決める→キーフレーム①
最後の大きさを決める→キーフレーム②
キーフレーム①からキーフレーム②まで再生するときに、最初から最後の大きさまで画像が大きくなっていく、というイメージになります。
キーフレームのことを理解するのはちょっと難しいかもしれません。
使えるようになると、音ハメ動画なども作れるようになりますよ。
PC版CapCutの使い方まとめ
ショートカットキーボードを導入すると動画編集が速くなるのでおすすめです。
【日本語】PC版CapCutを英語版から日本語にする方法(Mac / Windows)
【Mac/Windows】PC版CapCutの書き出し設定について詳しく解説
【Mac/Windows】CapCutのPC版で顔を加工・補正する方法とやり方
【Mac/Windows】CapCutのおすすめフォントと字幕の使い方
【Mac/Windows】CapCutにフォントを入れる方法とおすすめ日本語フォント
【Mac/Windows】PC版CapCutの縦動画や横動画の解像度について解説
【Mac/Windows】キーフレームとは?PC版CapCutで画像を動かす方法